Google Polymer- The Ultimate Tech-goodness to Create Seamless Web Components
Published on 16 Nov 2018

Google Polymer- The Ultimate Tech-goodness to Create Seamless Web Components
A lot of tooling is required when one aims to build modern web applications- pre-processors, JavaScript frameworks, and testing tools make some of the many names.
As the complexities of these web applications begin to soar, the breadth of tooling and services which are needed to manage them also tend to see a dramatic increase. Web components aim to solve some of these complexities by providing a consolidated way to create new elements that encompass rich functionalities without the need for extra libraries.
Bridging the gap and to give the developers an access to this rich functionality, Google has specially created the Polymer library which serves as a set of Polyfills to bring the promise of Web Components to you today.
Introduction to Polymer
The polymer is an open source JavaScript library for building web applications using web-components. Now, what are web Components? Why are they important? And, how do they work?
Let’s try to figure out.
Just Imagine how much easier front-end web development would be if your HTML elements alone were powerful enough to build the client-side of a modern, dynamic web page. Better now, what if you could make your own custom elements and access a large, open-source community of ready-to-use components like toolbars, buttons, maps, chat windows, and other common front-end features, which saves you the trouble of having to build those elements yourself?
Feels great, right? That’s what web components do.
Web-Components are independent blocks that consist of HTML tags, forms,, HTML templates, HTML imports and that can be reused throughout the project. Web Components is a web standard that allows you to create custom elements as per the requirement.
For example, you can create an element called <my-element></my-element>. In <my-element>, you can have your markup, CSS and JS. Using Web Components API (available in the browser), you can register <my-element> to be a native element (Similar to other native elements h2, input etc.)
Benefits of Web Components
First things first, web components provides true encapsulation. Suppose there is an element named as <my-element>, inside this we have an H3 element. So whenever you make any style changes in application level, that styling wouldn’t cause any harm to the styling of H3 element within <my-element>. This means, H3’s styling isn’t overridden by the application level styling, as it’s not a part of your usual DOM but a part of Shadow-DOM.
Secondly, it is reusable. Your “my-element” should work in all your applications due to its robust encapsulation.
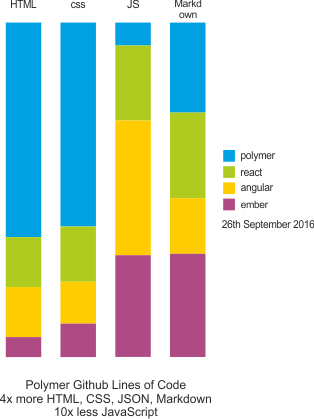
Polymer is a library developed by Google and written in HTML and JavaScript, for building these kinds of web components. Google uses Polymer in some of its own products like Google Earth, Google I/O websites, Google Play Music etc. Google Polymer is getting popular amongst the developer day by day it currently has over 20,000 stars on GitHub and over 30,000 weekly downloads on npm(Node package manager). Current stable release is 3.02.
Features of Google Polymer
- A simplified way of creating custom elements with ES2015 support.
- Computed Properties: View updates automatically as the Computed property value changes.
- Conditional and repeat templates (It means we can apply loop on HTML components to show dynamic table).
- Gesture events (Some mouse Gesture events whose detail is available in event.detail (down, up, tap, track ))
- Responsive design using the app layout components.
- Provides Both one-way and two-way data Binding. To ensure a one-way binding.
- Shadow DOM: This provides encapsulation of CSS, JavaScript, and templating so that your web component code remains modular and separated from the rest of the DOM.
Advantages of Using Polymer
- Polymer provides the ability to compose enclosed CSS, JS, and HTML as Custom elements.
- Polymer elements provide bi-directional data binding and templating. Even It provides new functionality such as Shadow DOM which enables the encapsulation of CSS.
- Reduces the gap between developer and designer:
Polymer JS assures an easy working relationship between designers who use Web page UX and developers who are concerned with web page functionality. Developer uses Polymer elements which include themes and design, which means there is no need to modify complex web page source code to match designer specifications.
- The Polymer JS is a new library which is three times faster on Chrome, four times faster on Safari. Even it is ready to be used in production applications and believed to be easier for developers to produce feature-rich applications and websites.
Disadvantages of Using Polymer
- Polymer has Lack of server-side rendering.
- How to organize larger applications is not clear.
- Dependency errors to a different version of dependencies.
- Essential to download entire library and Polyfills.
Some other Frameworks/Libraries for Web App
1). Angular Js
2). React Js
3). Vue Js
Angular js
(By Wikipedia)
AngularJS (also written as Angular.js) is a JavaScript-based open-source front-end web application framework mainly maintained by Google and by a community of individuals and corporations to address many of the challenges encountered in developing single-page applications.
React js
(By Wikipedia)
React (also known as React.js or ReactJS) is a JavaScript library for building user interfaces. It is maintained by Facebook and a community of individual developers and companies.
React can be used as a base in the development of single-page or mobile applications. Complex React applications usually require the use of additional libraries for state management, routing, and interaction with an API.
Vue js
Vue js is another JavaScript framework for building user interfaces. Unlike other monolithic frameworks like Sails.js, Vue is designed from the ground up to be incrementally adoptable. The core library mainly focused on the view layer and it’s easy to pick up and integrate with other libraries or existing projects. On the other hand, Vue Js is also perfectly capable of powering sophisticated Single-Page Applications when used in combination with modern tooling and supporting libraries.
Differences between Angular js and Polymer js
- (+) Polymer JS uses standard web component API to create a rich custom tag that encapsulates CSS, js, and HTML. While Angular compose only JS and HTML to create reusable directive without the use of web component API.
- (+) The polymer has a huge library of ready-made solutions. Where developers can pick out an applicable element and implement it on the project.
On the other hand, Angular doesn’t have such a huge one.
- (=) Angular is split into models, Polymers has 1-file flow.
- (+) HTTP requests are made simple in the polymer, In Angular, you need to describe HTTP function in full, While there is an already made polymer-element.
- (+) Both Angular and Polymer support templating and bi-directional data binding, while Polymer facilitates an additional functionality Shadow DOM, enables CSS encapsulation for components.
- (=) Angular directive and Polymer component show some similarity but approach to creating custom HTML elements differs. Polymer library uses standard web component API to create a rich custom tag that encapsulates CSS, JS, and HTML . While Angular compose only js HTML to create reusable directive without the use of web component API.
Differences between React and Polymer js
- There are two major selling points of having React- its one-way binding and its Virtual DOM (Document Object Model).
While Polymer provides Shadow DOM concept and One-way, Two-way binding both.
- One-way binding of React only allows data to flow in one direction. React will fire a change event if a user enters their name in a form field. React provides an API to run a function when that event is fired. That function can update the state of the component which in turn can update the value of the field.
While in polymer Two way data binding allows data to flow in both directions. If the user changes the data in view it will automatically update in the model and vice versa.
- In React Virtual DOM is a node tree that lists elements and their attributes and content as objects and properties. React Js render() method creates a node tree from React components and updates this tree in response to mutations in the data model, caused by actions.
While in Polymer Shadow DOM is a new property of DOM used for building components. In the below code, the header component includes menu button and page title. Shadow DOM allows locating the children in a scoped subtree, which is known as the shadow tree
- One of the first libraries to include a virtual DOM was React. This gives react the ability to do a diff on what is currently rendered and selectively update only the specific elements that have changed since the last render. This ends up producing a more performant render cycle which gives the user of the application much quicker feedback loop.
The polymer library gives some syntactic sugar over the web APIs making it easier to create and maintain web components. What is great about web components is that once they built are truly independent of any other elements or components and highly transportable between applications.
Differences between Vue js and Polymer js
- The polymer is a Google-sponsored project and in fact was a source of inspiration for Vue as well. Vue components can be loosely compared to polymer custom elements and both provide a very similar development style.
- Vue.js works without any dependencies down to IE9.In contrast the biggest difference is that Polymer is built upon the latest Web Components features, and requires non-trivial polyfills to work in browsers that don’t support those features natively.
At the time of deploying to production, Elements of Polymer need to be bundled via a Polymer-specific tool called vulcanizer. In comparison, single file Vue components can leverage everything the Webpack ecosystem has to offer, and thus you can easily use any CSS preprocessors and ES6 you want in your Vue components.

Getting Started with Polymer js
- The easiest way to try out Polymer is to use online tools:
- Runs in all supported browsers: Glitch, StackBlitz.
- Runs in browsers with JavaScript Modules: CodePen,JSBin.
- When you’re ready to use Polymer in your project, install it via npm. To run the project in web browser, a module-compatible toolchain is required. We recommend to install Polymer CLI and using its development server as follows.
- Add Polymer in your project:
npm i @polymer/polymer
-
- Create an element by extending Polymer Element and calling customElements.define with your class (see the examples below).
- Install the Polymer CLI:
npm i -g polymer-cli
-
- Check the correctly installed Polymer version:
polymer –version
-
- Run the development server and open a browser pointing to it’s URL:
polymer serve –npm
- To test your Polymer development environment, try
out a sample Polymer app as prepared earlier:
git clone https://github.com/PolymerLabs/start-polymer3.git
cd start-polymer3
npm install
polymer serve
Description of Basic project structure consisting of directory/files generated using Polymer-CLI :
Basic project structure Generated by Polymer-CLI will be look like this
|– README.md
|– index.html
|– manifest
| |– favicon.ico
| |– icon-144×144.png
| |– icon-192×192.png
| |– icon-48×48.png
| |– icon-512×512.png
| |– icon-72×72.png
| `– icon-96×96.png
|– manifest.json
|– package-lock.json
|– package.json
|– polymer.json
`– src
|– lazy-element.js
`– start-polymer3.js
manifest
All the icons and images required in the project keep inside the manifest folder.
node_modules
node_modules which you can use without any further installation.
src
We can write the code for specific functionality in the src folder.
Index.html
Index.html file is the entry point of an application.
manifest.json
The manifest provides information about an application (such as its name, author, icon, and description) in a JSON text file. The manifest informs details for websites installed on the home screen of a device, providing users with quicker access and a richer experience.
package.json
List of dependencies that the project is required with their version is in the package.json file.
polymer.json
Creating a polymer.json allows you to store information about your project structure and desired build configuration(s). It is used by the Polymer CLI as a way to understand the structure of application.
README.md
Here .md is markdown. README is used to generate the HTML summary you see at the bottom of projects. It contains the details of how the application being executed.
Sample Code to show how to create custom elements in Polymer js
Index.html
<!DOCTYPE html>
<html lang=”en”>
<meta charset=”utf-8″/>
<head>
<script
src=”https://unpkg.com/@webcomponents/webcomponentsjs/webcomponent s-loader.js”>
</script>
<script type=”module” src=”x-custom.js”></script>
</head>
<body>
<x-custom></x-custom>
</body>
</html>
x-custom.js
Import {PolymerElement,html} from’https://unpkg.com/@polymer/polymer@3.0.0-pre.12/polymer-element.js’;
class XCustom extends PolymerElement {
static get template() {
return html`
<button on-click=”handleClick”>Kick Me</button>
`;
}
handleClick() {
alert(“Ow!”)
}
}
customElements.define(‘x-custom’, XCustom);
To Conclude : Google Polymer provides a huge support for pre-built components, templates etc. which all can be used very easily. This results in amplifying the development efficiency and realizing the modern design principles. It can be used individually for creating front-end web application and can also be used with any other frameworks like Angular, React etc. I am working on Polymer and find it easy to learn and well structured- see for yourself and make a view!
Related posts
Blockchain
Web Apps
NFT
App Development
The Ultimate Guide to Hiring Blockchain Developers in 2025: Skills, Costs, and Models
15 Apr 2025
App Development
Mobile Apps
Technology
Web Apps
Building Your App? Rust vs Go: A Guide for Business Owners
21 Feb 2024
Let’s talk, no strings attached.