Spreading hapi.js’ness :-) A Hapi.js Boilerplate App for Production Usage.
Published on 26 May 2017

Spreading hapi.js’ness :-) A Hapi.js Boilerplate App for Production Usage.
If you’re interested in using the Hapi.js framework, you’ll love Hapiness — our boilerplate app which provides a great starting point for any developer looking to build their stack off of a Hapi.js/Node.js stack.
Why use Hapiness?
Most modern web applications need two front-ends for users — one that’s browser based (for desktops/laptops) and another which is based on mobile devices. Browser-based frontends are typically used for administrative purposes and have limited features compared to their mobile counterparts, which are generally designed for end-users.
The concept behind Hapiness was to provide developers with a way to satisfy both of these needs by having the same hapi.js server cater to both kinds of front-ends, while reducing the redundancies of controllers and routes at the same time.
Here’s how it works:
This app instantiates two servers on startup:
1) localhost:8000 – Server for web application
2) localhost:8001 – Server for mobile/Rest APIs
Authentication
Both of these servers have independent authentication measures in place: the web application server uses cookie-based authentication, while the API server uses JWT authentication for rest API access. The deployment and application management is done via ‘Gulp’ and there are different configurations/tasks for starting the app in the development versus the production environment. This application assumes you already have ‘MongoDB’ as an available installation on the localhost.
Deployment
For production, we have used ‘PM2’ as the process manager. PM2 spawns a cluster with 4 member servers and takes care of the rest of application lifecycle management. All the environment variables are managed using ‘the dotenv’ node package for development. You will need to configure this on the production environment’s host server.
Unit Testing
If you are using the Chrome browser for unit testing the application, you can hapi-ly use the ‘node-inspector’ Chrome plugin pre-configured with this app for debugging purposes. This boilerplate app also comes with a clean, attractive user interface for login and dashboard access. See screenshots of that below.
The boilerplate code utilises ‘Joi’ for performing the validations on the user supplied information.
Logging
The logging aspect for this framework is covered with ‘Good’ which is a hapi plugin for logging. The custom style sheets are designed in SASS for better code syntax, performance and reusability. The template engine used for view development is ‘handlebars’. The configurations are organised using ‘Glue’ along with ‘Confidence’ which makes it very easy to switch between different plugins for the various functionalities while keeping the hapi’s ‘configuration over convention’ theme intact.
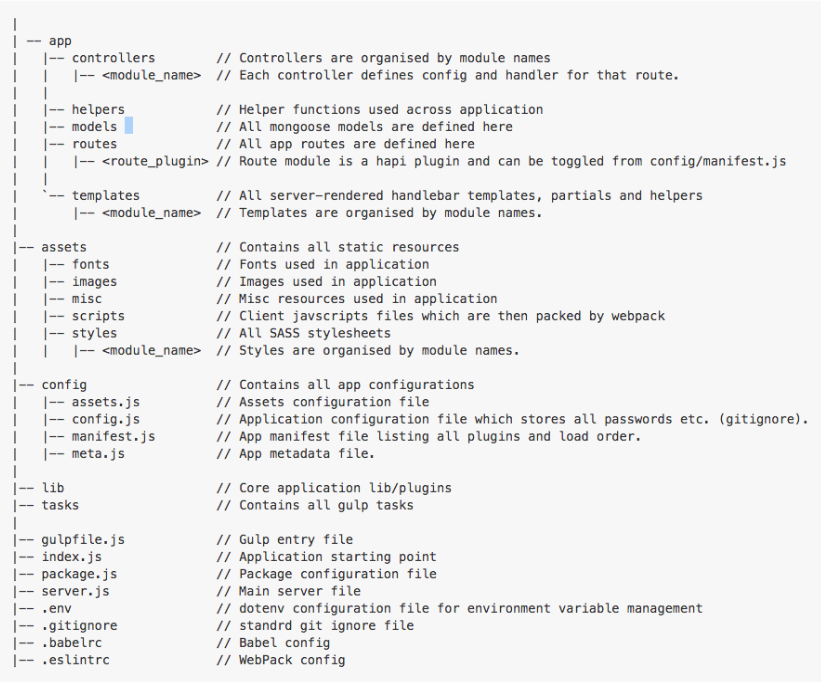
The application is designed in such a way that all the relevant artefacts are organised in their separate folders. You will see app, assets and config being the topmost container directories along with the root directory. A detailed view of the application architecture is specified below.
Application Architecture

Login Page

User Registration Page

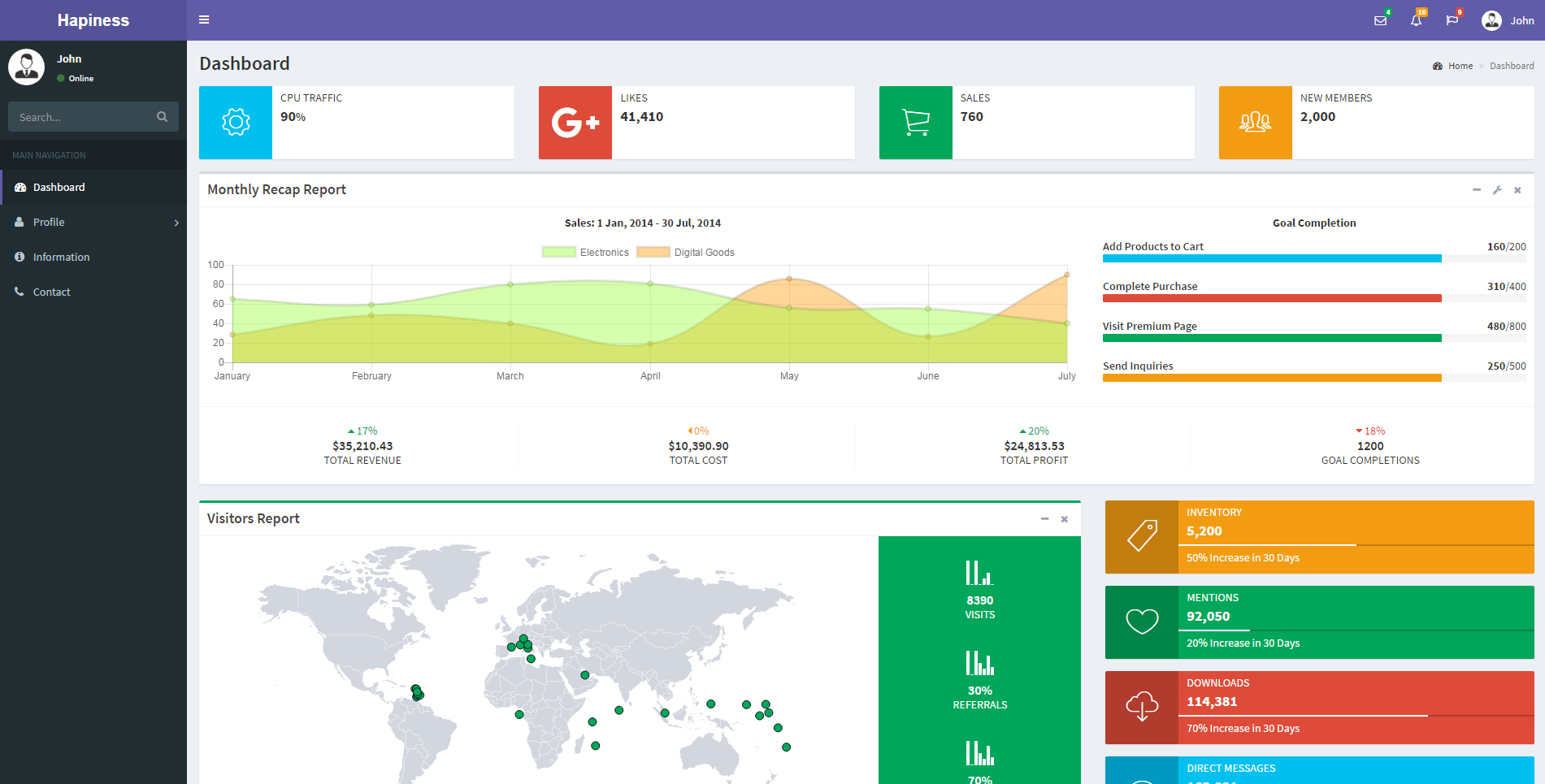
Dashboard

As you can see, Hapiness is designed to save you hours of coding time by giving you a streamlined, efficient and clean-coded interface and architecture to base your own development on. Try it out and be sure to let us know your feedback!
Related posts
Blockchain
Web Apps
NFT
App Development
The Ultimate Guide to Hiring Blockchain Developers in 2025: Skills, Costs, and Models
15 Apr 2025
App Development
Mobile Apps
Technology
Web Apps
Building Your App? Rust vs Go: A Guide for Business Owners
21 Feb 2024
Let’s talk, no strings attached.