Top 10 Popular Apps Built with React Native
Published on 28 Aug 2020

Top 10 Popular Apps Built with React Native
When the engineers at Facebook began working on their new approach to mobile applications, they had no idea that what they were building will be acclaimed as the best framework for cross-platform app development.
React Native was released officially as open-source in 2015 and in just a short time frame of 5 years the framework has gained rapid traction in terms of popularity and use. Here are GitHub statistics for React Native (as of 15th September 2019):

By any account, these are amazing numbers for any framework which is just five years old. In this blog, we have put together a list of 10 popular apps built with React Native.
But, before that let’s get into the basics of React Native.
What is React Native?
React Native is the new buzzword among the techies and developers around the world. Since it has the strong backing of a passionate developer community, Facebook, it is one of the front runners when it comes to adoption.
Here is a short backstory of what React Native is:
React Native is a Javascript framework, which was developed for building native-like apps for iOS and Android platforms. React Native framework corresponds to today’s mobile app development needs. With iOS and Android as the two operating systems dominating the landscape, mobile app developers often face a hard decision whether to build apps that offer better user experience or apps that can be developed quickly and can run on multiple platforms.

React Native is the perfect solution to this dilemma. React Native offers undeniably faster performance, dynamic experience, allows adding a new feature in lesser time, and much more. To understand in detail why the framework has gained immense popularity in such a short period let us see why these popular apps are built with React Native.
Popular Apps Built with React Native
-
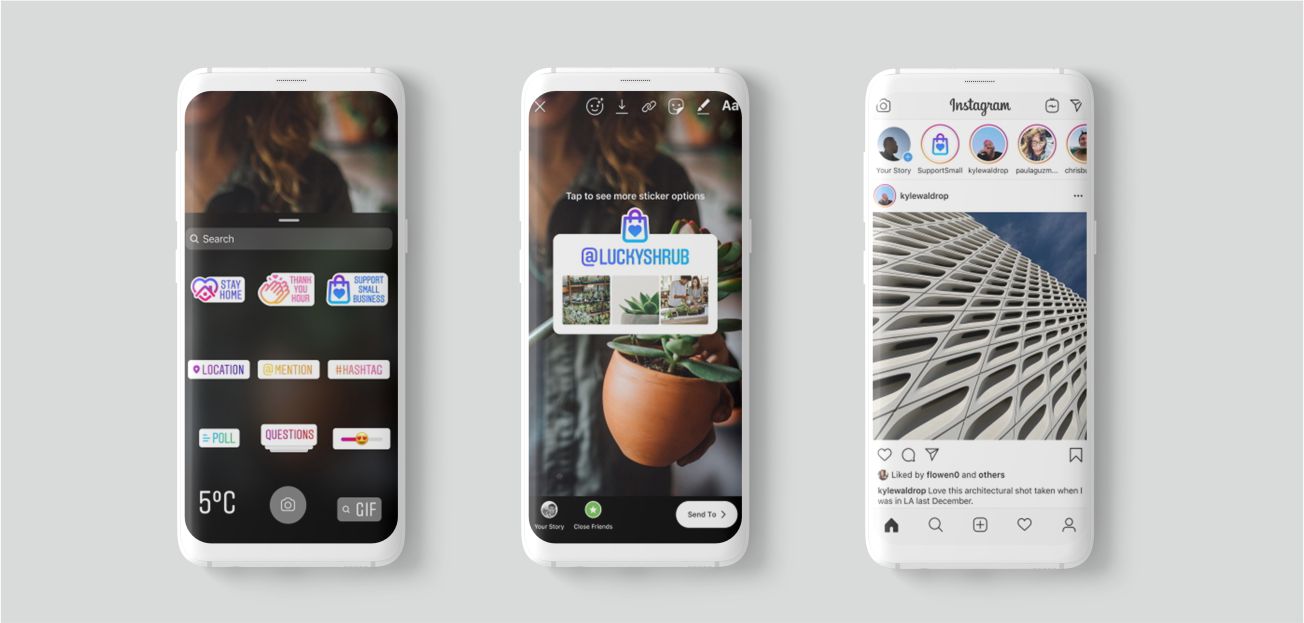
Instagram:
Today it’s difficult to imagine a world without Instagram. Getting the hottest news about your favorite celebrities, finding the best home-based workouts, sharing the pictures of recently visited places with your friends – Instagram covers it all.
As shifting the entire platform to React Native was intricate, they started small – they decided to change the Push Notifications which was originally implemented as a WebView with a React Native based version. Since UI design was quite simple, it didn’t require much in terms of implementation.
Why did they choose React Native?
What transpired the company to continue building the app with React Native is the fast performance of the framework. The development team at Instagram faced a few problems on the way, however, the code reusability feature offered by React Native substantially improved development speed. Today, an extensive part of Post Promote, SMS Captcha Checkpoint, Lead Gen Ads, Comment Moderation and Push Notifications features share the same code over Instagram. The company says that they will continue developing the app using React Native.

-
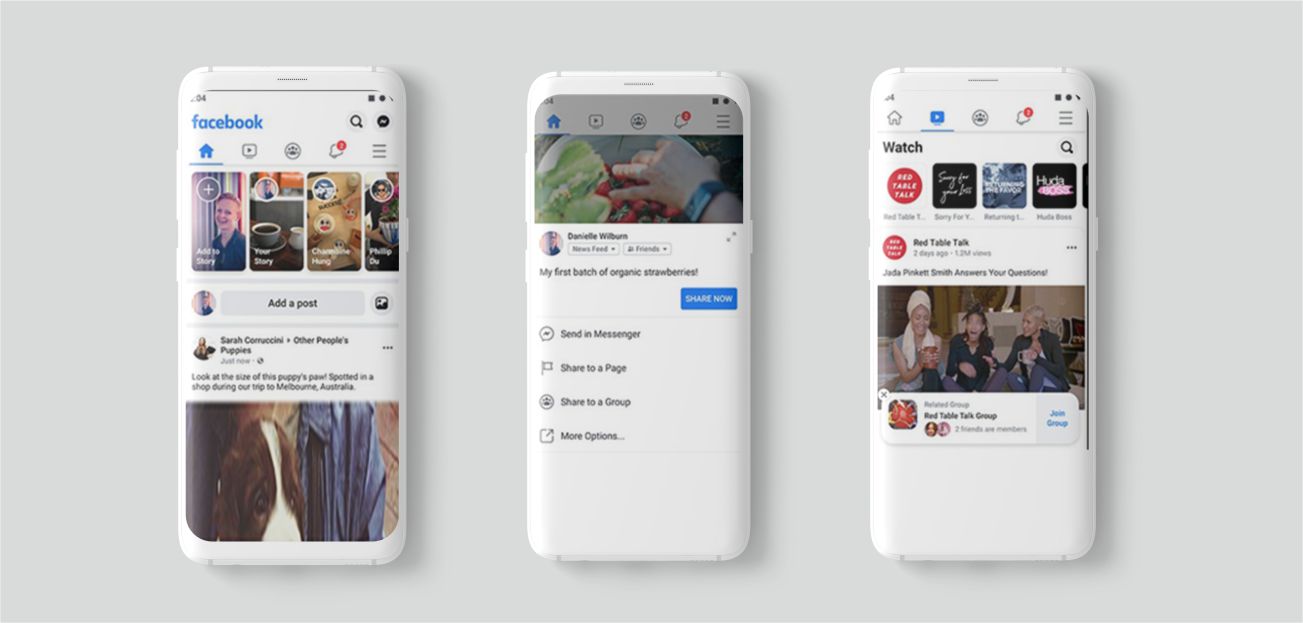
Facebook:
Facebook, as you might already know, is a social networking platform that makes it easy for users to connect with friends and share multimedia content. Facebook commenced React Native as a hackathon project which was developed to respond to the company’s needs. React Native was developed with the advantages of web development such as quick iterations. This is what gave birth to React Native.

Why was this popular app built with React Native?
React Native helped with performance improvement of the app and also increased the speed of Events Dashboard startup. React Native helped Facebook deliver the best experience to users.
-
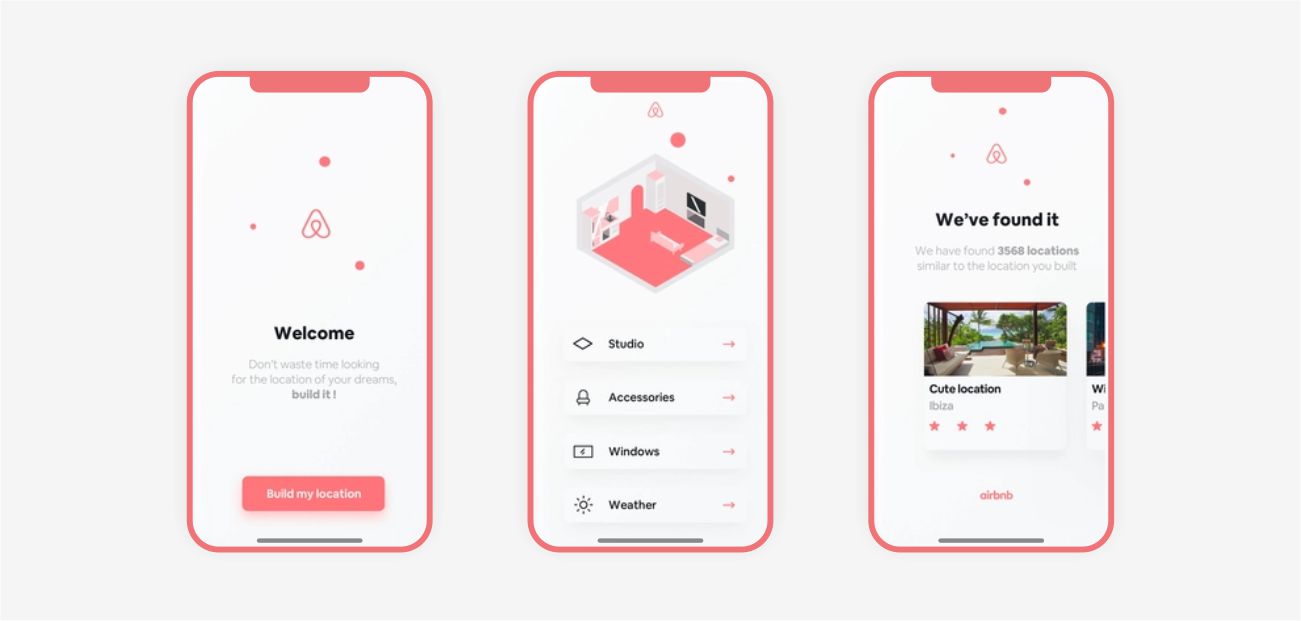
Airbnb:
Airbnb is a vacation rental marketplace that lets people rent their homes and helps travelers find top-rated places to stay. Airbnb owners were getting thousands of bookings through mobile phones. They decided to get an app to make their rental marketplace reach millions of people.

Why did Airbnb choose React Native?
They were looking for technology that can help them get an app in a short period and could help in providing native-like experience to the users. React Native framework ticked all the boxes, and this is how one of the famous apps built with React Native came into existence.
-
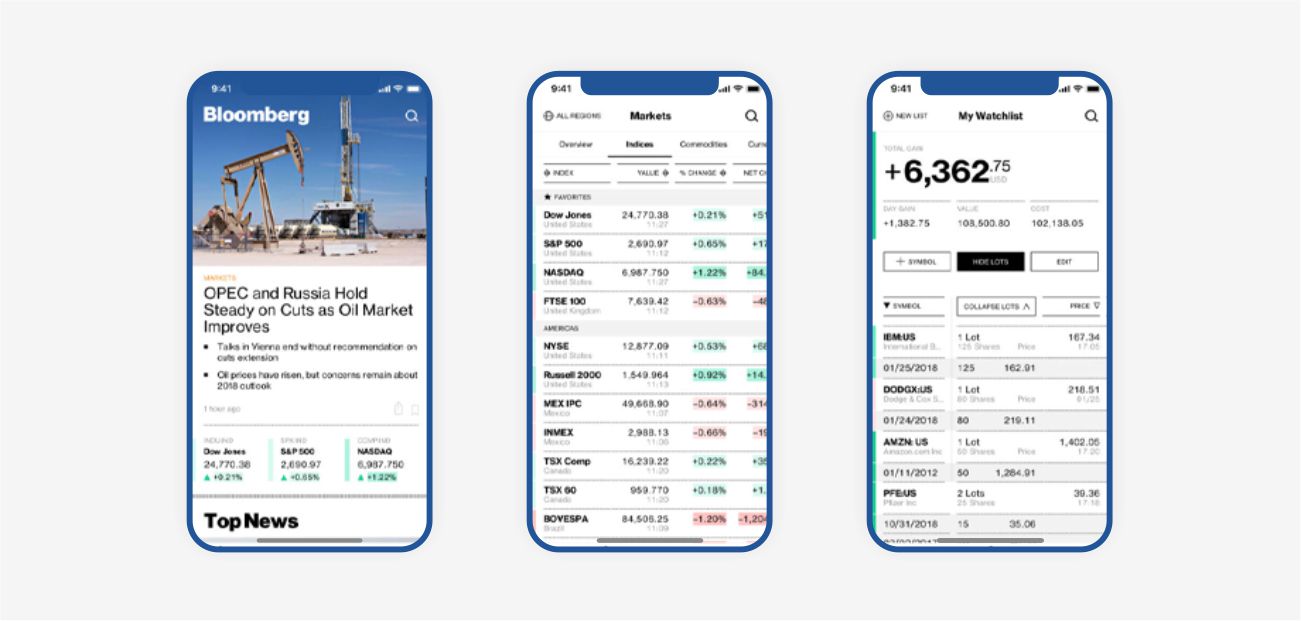
Bloomberg:
Bloomberg is known for providing business and finance related updates to its users. They collect all the current data, which help users analyze the real-time scenario of the market. Bloomberg designed the application for its users using React Native. This was a major transition for the company which emerged out to be a successful endeavor.

This React Native app offers users with a streamlined, interactive experience with simple to access videos and personalized content.
Why was this famous app built with React Native?
Before React Native, Bloomberg team “would have developed the iOS and Android versions in parallel without being able to share most of the code they wrote, leading to delays and repetition,” says Gabriel Lew, a senior application engineer at Bloomberg (source). The React Native platform has unified development capabilities that allowed Bloomberg’s developers to focus on one feature at a time. React Native automates code refresh, which accelerated the release of new products and helped Bloomberg in providing the latest version of their app to users instantly.
How Systango Can Help You?
- We provide technical consultancy to startups, enterprises, hedge funds, and banks on how to leverage the power of technology
- We offer end-to-end development team for web and mobile development
- You can hire on-demand tech resources for your development needs
-
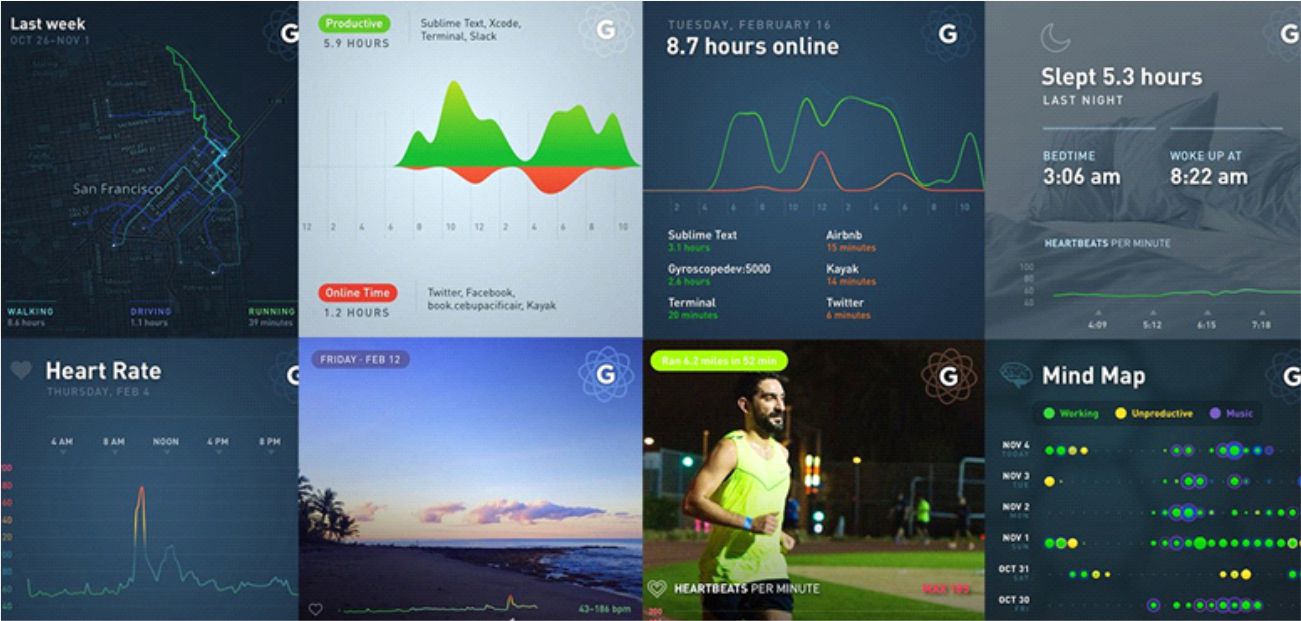
Gyroscope:
Gyroscope is a popular fitness and health tracking app which serves as a health kit to its users. The app monitors walking steps, measures heart rate and keeps a track of activities like meditation, weight loss, and productivity. The data is tracked on a daily/weekly/monthly basis and the report is generated.

Why was this popular app built with React Native?
Since Gyroscope is a health tracking app, it must be able to display a huge amount of varied information whenever the user demands it. React Native offers a clean and attractive way to display this and thus lets the application easily achieve its core purpose. React Native framework enabled Gyroscope developers to exhibit all the data in two well-designed views – Cards and Simple.
-
Tesla:
Tesla is a California based electric vehicle and clean energy company. Today, they are the biggest company in automobile and have manufactured mind-blowing vehicles that are known for pleasing aesthetics and magnificent interiors and exteriors.
The app developed by Tesla offers a higher level of functionality to the car owners. The company used the React Native framework to develop their application. The app comes with features like communication with Powerwalls, automatic heating and cooling, and charging progress. The app can track the vehicle and can also control the car to a certain extent.

Why did Tesla opt for React Native?
The company needed a technology which enabled writing a single codebase and updating both iOS and Android platforms simultaneously. React Native fulfilled both of these requirements.
-
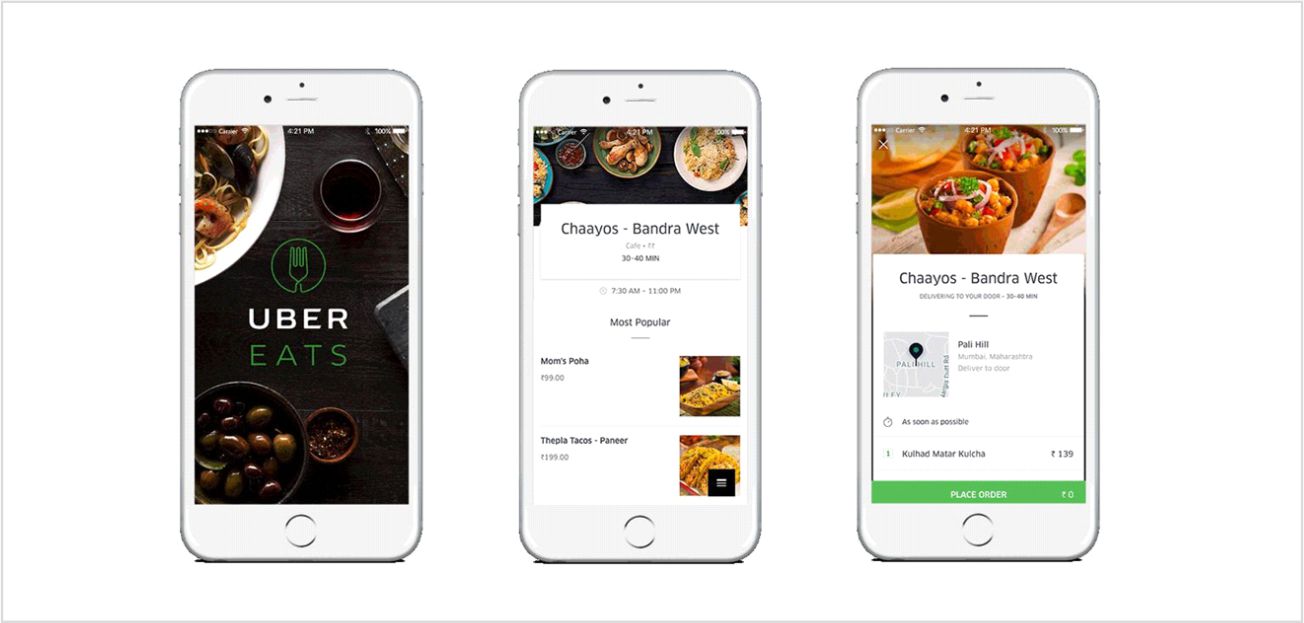
UberEats:
Ever ordered food from a restaurant? Then, you might have already used the UberEats app. UberEats is the app developed and maintained by Uber that offers online food delivery services. The app offers easy payment options through wallets and also lets users track the status of their orders.
The app initially used a web application to render the interface on users’ mobile. This resulted in delayed or incomplete information to the user which led to a loss of business.

Why was this famous app built with React Native?
The transition to React Native was easy for the development team at UberEats considering the fact that they had previous experience with React. The app is not completely written in React Native, however, the clean UI and smooth functionality can be attributed to React Native.
-
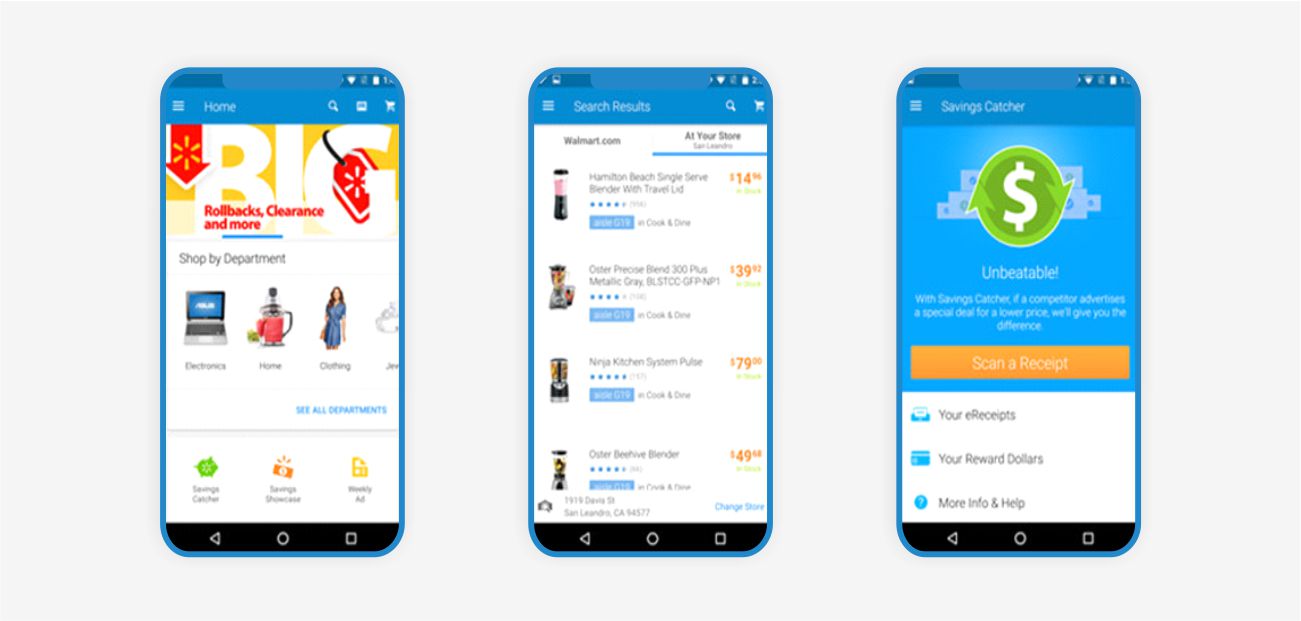
Walmart:
This Fortune 500 giant needs no introduction. Walmart is a multinational retail corporation that operates a chain of discount department stores, grocery stores and hypermarkets. Walmart always focuses on delivering the best customer experience.
Walmart first added Node.js into their system. Then, they took a high-risk and transitioned to the React Native framework. Because of this, their development team had to rewrite the whole code, however, their efforts paid off.

Why was this top app built with React Native?
Walmart always seeks ways to improve customer experience and to achieve this, they needed a technology that allows them to release frequent changes on both Android and iOS platforms. React Native emerged as the best option. With React Native, the team at Walmart was able to share a major part of the codebase between the two platforms. This React Native app boasts of great performance and extremely smooth animations.
-
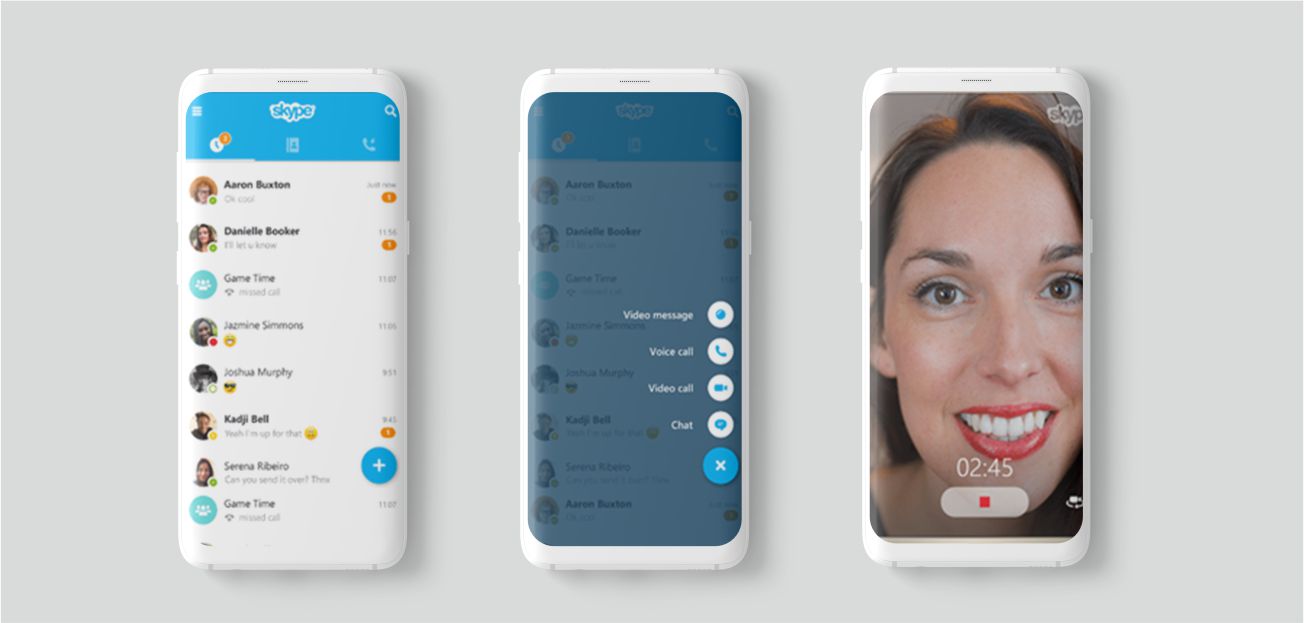
Skype:
Owned by Microsoft, Skype is one of the biggest telecommunication platforms there is. The app offers instant messaging services where users can share files and connect through voice or video calls.
Microsoft has a cross-platform mobile development framework of its own called Xamarin, still they used React Native for Skype. This is enough to prove why React Native is the best choice for cross-platform app development.
Still looking for more reasons, don’t worry we’ve got you covered. Here are the 10 top reasons to choose React Native for cross-platform app development.

How Systango Can Help You?
- We provide technical consultancy to startups, enterprises, hedge funds, and banks on how to leverage the power of technology
- We offer end-to-end development team for web and mobile development
- You can hire on-demand tech resources for your development needs
Let’s now have a look at why Skype opted for React Native?
Skype’s customers faced buggy issues due to the previous framework of the app. The development team at Skype found it quite challenging to transition from their existing framework to React Native. However, React Native solved these issues faced by the users. Microsoft is also planning to implement React Native on the Windows desktop with some tweaking.
-
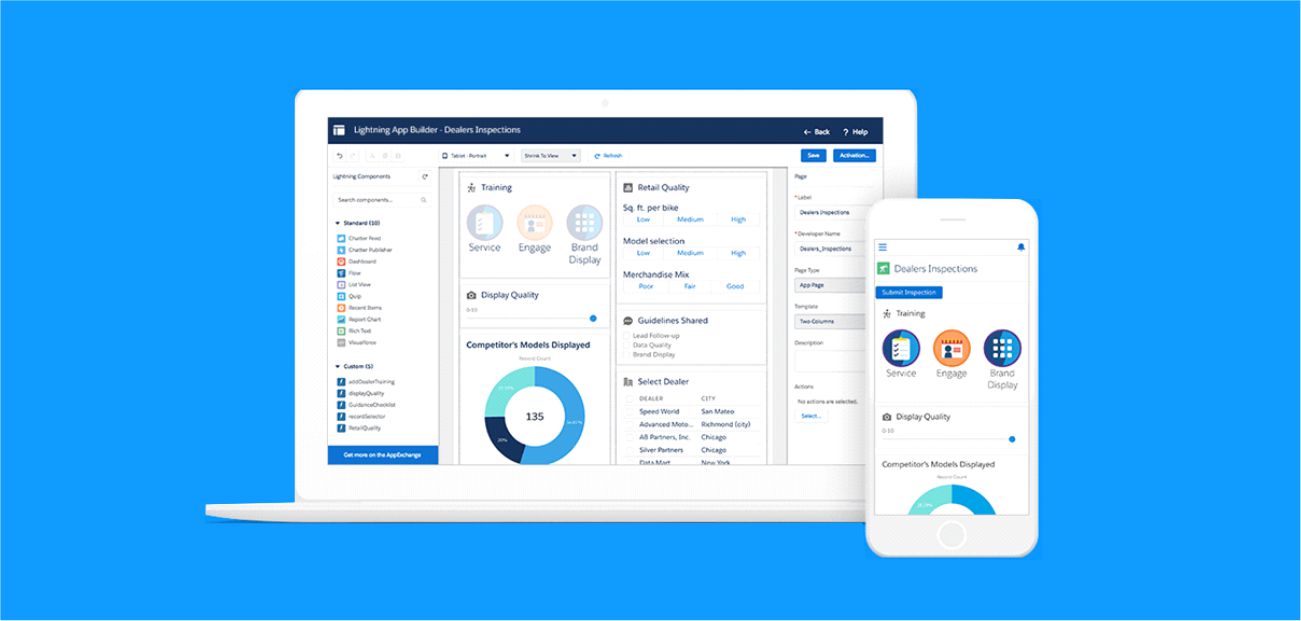
Salesforce:
Sales is a customer relationship management (CRM) with SaaS distribution model. It allows businesses to connect with partners, prospects, and customers.
Salesforce needed a framework that enables seamless integration between business processes and helps them build strong customer relationships.

Why was this popular app built using React Native?
The Salesforce team utilized React Native to speed up the complex rendering processes. Salesforce engineers used React Native along with the Visualforce framework to enhance the performance of their product.
Signing Off
There are many more brands that invested in the React Native framework. React Native apps are equipped with powerful technology and offer native-like performance. If you are thinking about expanding your reach through mobile applications, then React Native is the best choice. Looking for a team to build your React Native mobile app, feel free to Get in touch with us.
Related posts
App Development
Mobile Apps
Technology
Web Apps
Building Your App? Rust vs Go: A Guide for Business Owners
21 Feb 2024
Blockchain
News
NFT
Software Development
Technology
Web 3
How Systango Pioneered USA's 1st NFT Ticketing Marketplace for Veraticket?
01 Feb 2024
Let’s talk, no strings attached.
