Frameworks for Cross-Platform App Development: Flutter vs Xamarin vs React Native
Published on 15 Jun 2020

Frameworks for Cross-Platform App Development: Flutter vs Xamarin vs React Native
We downloaded a whopping 204 billion apps and spent $120 billion on apps, subscriptions, and other in-app spendings in the last one year!
If you want to be part of the big leagues and want your mobile app to reach millions of people, you have to release your app on Google Play and App Store. There are many approaches to mobile app development like Native Apps, Hybrid Apps, Cross-Platform Apps, PWAs. But the best way to go if you have a limited budget and want maximum exposure is via cross-platform app development and it’s frameworks – Flutter vs Xamarin vs React Native.
Contents of the blog:
- Introduction: Cross-platform App Development
- Flutter: Advantages and Disadvantages
- Xamarin: Advantages and Disadvantages
- React Native: Advantages and Disadvantages
- Overview: Flutter vs React Native vs Xamarin
Cross-Platform App Development
Code once and deploy it everywhere.
These applications make it possible to share up to 96% of code across various platforms like iOS, Android, Blackberry, Microsoft, etc. It uses a single toolset to deliver the application across multiple platforms. This makes mobile app development possible with cost-effectiveness, smaller teams, and simplified quality assurance processes.
There are many advantages of cross-platform app development:

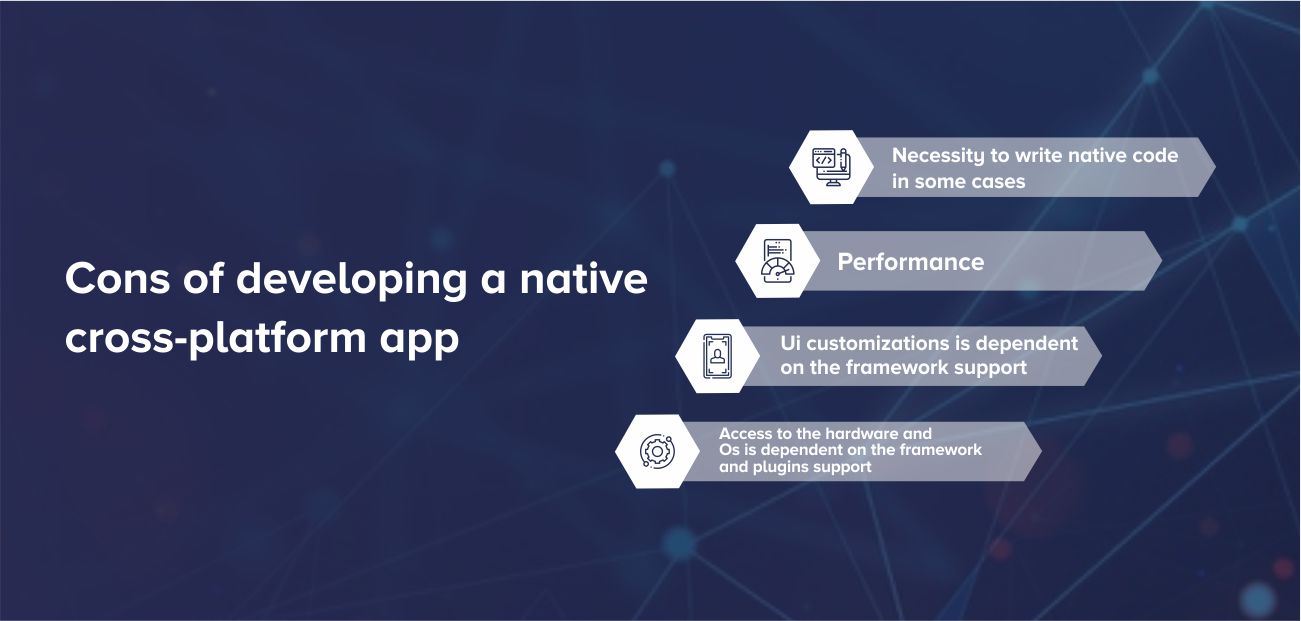
Well, there are a few disadvantages too:

Check this out for more details on the steps of cross-platform app development.
Flutter vs Xamarin vs React Native
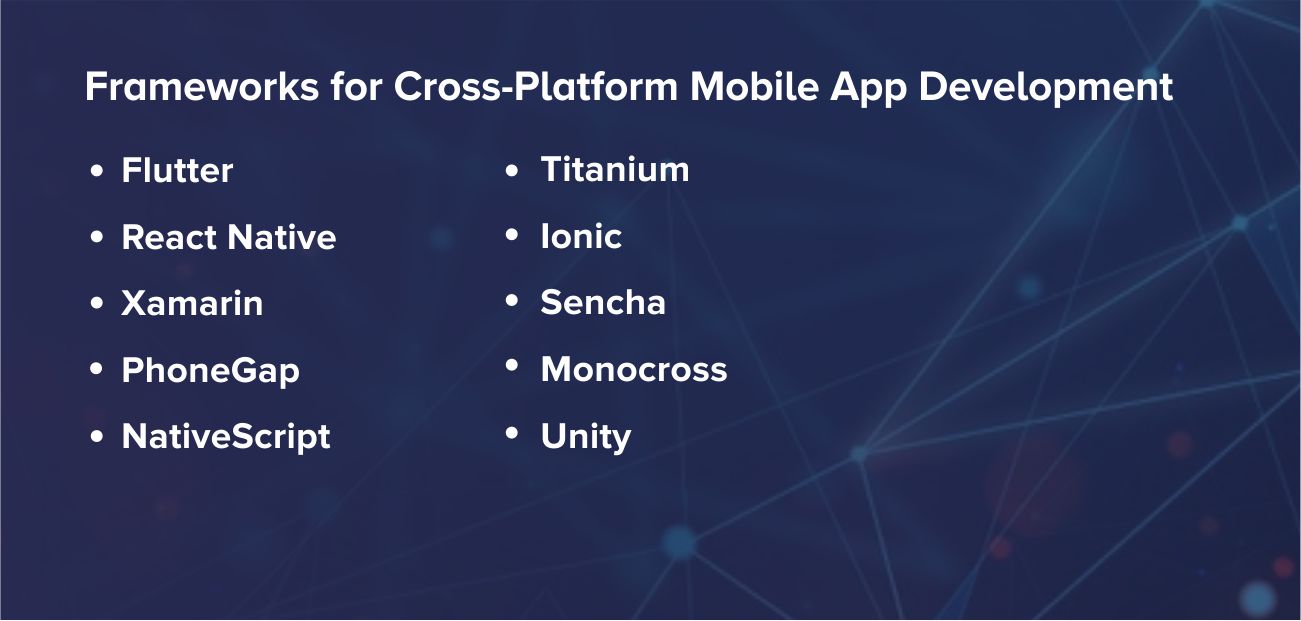
There are quite a few frameworks and tools available for building cross-platform applications today.

In this blog, we will be looking at the top 3 frameworks: Flutter vs Xamarin vs React Native. If you want to go for cross-platform development, hopefully, this blog can help you in deciding which framework you should use for maximum benefits.
Flutter
Flutter is a free and open-source framework built by Google. It was launched in May 2017 and has grown to be one of the most popular cross-platform mobile app development frameworks present today. It allows app developers to create native mobile apps using a single codebase for both iOS and Android platforms.
Flutter uses an object-oriented programming language called Dart. This language was created by Google in October 2011 has improved a lot since then. Dart focuses on front-end development and can be used for mobile and web app development.
How Systango Can Help You?
- We provide technical consultancy to startups, enterprises, hedge funds, and banks on how to leverage the power of technology
- We offer end-to-end development team for web, and mobile development
- You can hire on-demand tech resources for your development needs
Flutter has two important parts:
An SDK (Software Development Kit): This is a collection of tools that help you with your app development. This also includes the tools needed to compile your code into native machine code for iOS and Android.
A Framework (UI Library based on widgets): This is a collection of reusable UI elements like buttons, text inputs, sliders, etc that can be customised based on your needs.
Advantages of Using Flutter

Simple to Learn and Use – Flutter is a modern framework, it is extremely simple to learn and helps in easily creating native apps without a lot of code.
Complete Development Ecosystem – Flutter offers pretty much every tool you will need for cross-platform mobile app development – APIs, customisable widgets, CLI tools.
Hot Reload or Quick-Compilation – Allows mobile app developers to fix bugs quickly and see small changes in real-time.
Ideal for Startup MVPs – Use widgets and customise them to build beautiful experiences all with just one developer.
Documentation Matters – When working with new technology, documentation is always important. Flutter provides in-detail documentation of every widget with basic use cases and answers to all your questions.
Growing Community – Flutter has got a robust community. Flutter Awesome, Awesome Flutter, It’s all Widgets!, Flutter Community are a few for all things Flutter. It is also easy to Hire Flutter Developers.
Disadvantages of Using Flutter

Support Problems – Flutter mobile apps aren’t supported by web browsers. There are also many third-party services that still don’t support flutter like – Android TV, Apple TV, payment systems, tax automation software.
Large App Size – Since app developers use built-in widgets and customise them, the app tends to be large. The smallest app that can be built using flutter is 4 MB which is very large compared to 1 MB for native apps.
Native APIs – Flutter is still new and does not expose all the native APIs for you to use. This means you either have to build your own library or depend on some third-party service.
It’s Still Immature – Flutter is still a kid and needs to grow, adapt, and be adopted by mobile app developers and many third-party services.
Some of Our Favourite Flutter Apps Out There:
Alibaba, Google AdWords, Google GreenTea, Reflectly, Birch Finance are some of the top apps that are built using flutter.

Xamarin
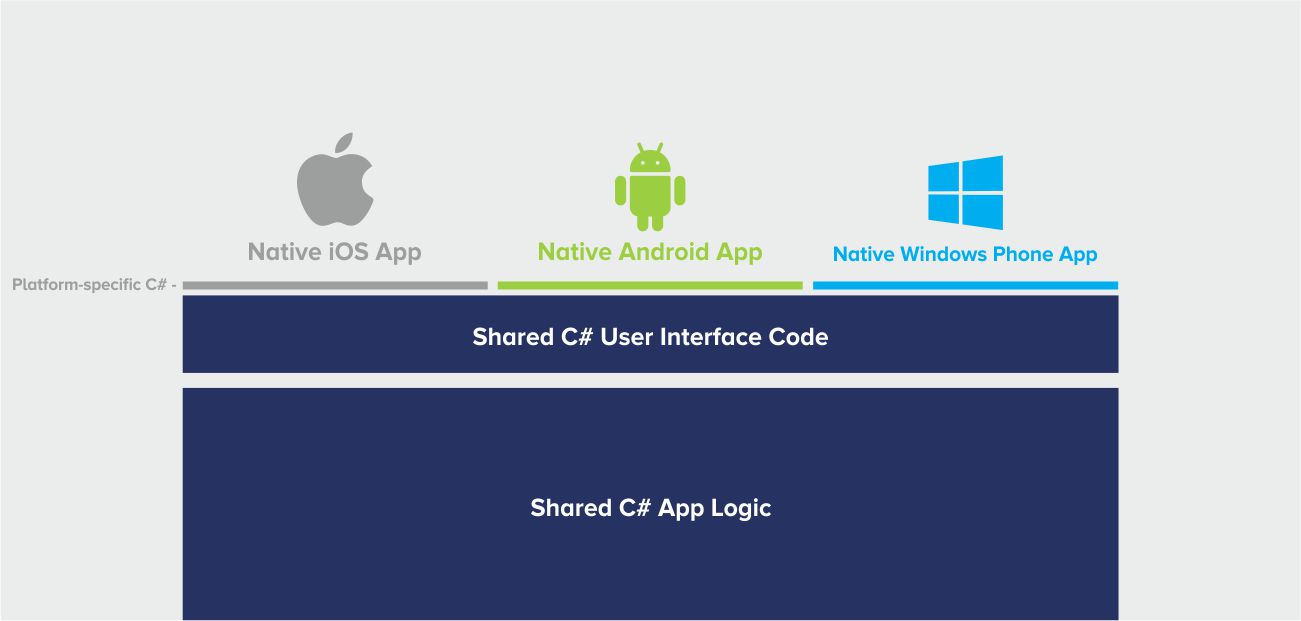
Xamarin is a free and open-source platform owned by Microsoft for building applications for iOS, Android, and Windows Operating System with .NET. It enables app developers to use 90% of its code across various platforms.
It consists of 3 main components:
Xamarin Platform – Offers APIs, controls, runtime engines, encryption, authentication, virtual machines, etc.
Xamarin Cloud – Provides automated testing platforms for quality assurance of your application on different devices.
Xamarin Insights – Monitoring tool to help mobile app developers track application crashes and exceptions.
Building your cross-platform mobile app with Xamarin is easy as the framework allows you to build UI in two ways:
Xamarin.Android Quick Start or Xamarin.iOS Quick Start – this approach is slow but guarantees a native look and feel
Xamarin.Forms

Advantages of Using Xamarin

Performance Close To Native App s – Apps built with Xamarin are known to perform at par with Native Apps. Its performance metrics are comparable to Android apps built with Java and iOS apps built on Objective C or Swift.
Full Hardware support – It allows full hardware compatibility using plugins and specific APIs for flawless user experience.
Complete Development Ecosystem – Xamarin comes in one package complete with all development tool sets including its own IDE.
Supports TVs, Wearables, and IoT – Xamarin.Forms allows you to build portable versions for many platforms. Along with iOS, Android, Windows Phones, and Mac, you can also develop applications for Tizen, an operating system used on some Samsung devices – for wearables, TVs, and IoT. Xamarin.iOS can be used for building applications for tvOS for Apple and watchOS.
Learning Resources -They have their own Xamarin University, an e-learning portal to help you familiarise yourself with the package.
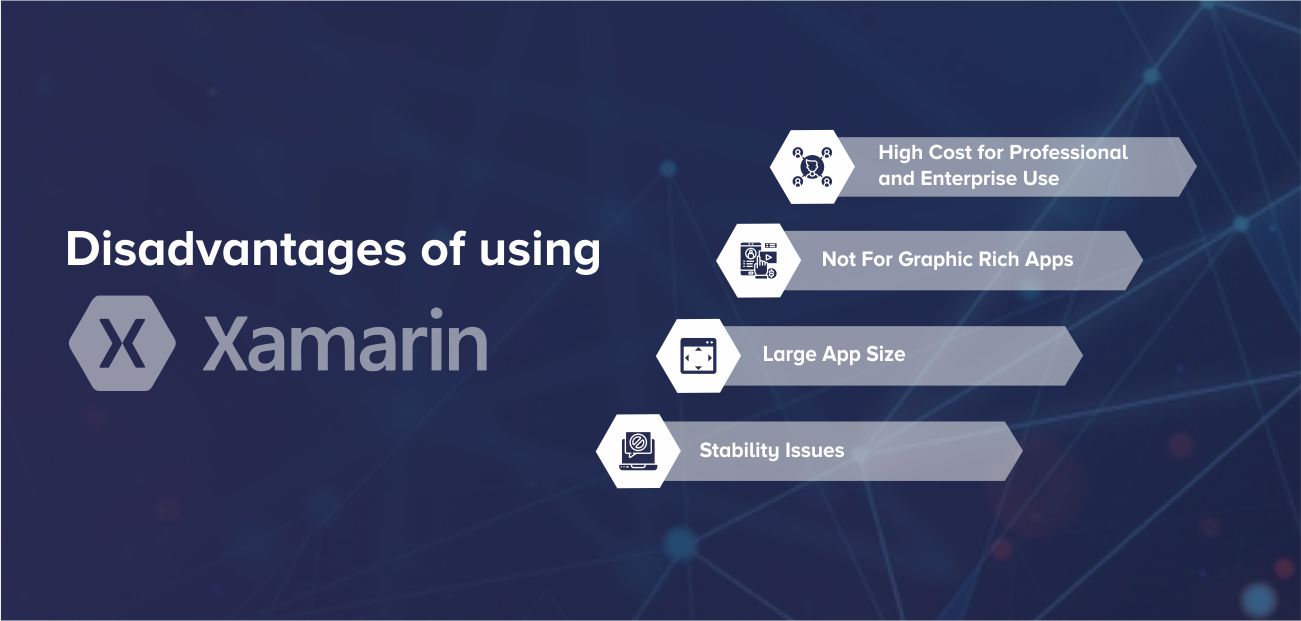
Disadvantages of Using Xamarin

High Cost for Professional and Enterprise Use – Xamarin is a free open-source platform for individual developers, but it could be a little expensive for enterprise usage.
Visual Studio Professional with core development tools – $1,199 for the first year and $799 for renewal.
Visual Studio Enterprise for additional tools costs $5,999 for the first year and $2,569 for renewal.
Not For Graphic Rich Apps – Xamarin allows you to share the logic, but the UI code is mostly platform-specific. So, for building games, which have rich custom UI, or complex animations, Xamarin is not the right choice.
Large App Size – Apps built on Xamarin are very large in comparison to their native counterparts. A simple “hello world!” app for android can take up to 16 MB, because of the libraries, content, mono runtime, and Base Class Library (BCL) assemblies.
Stability Issues – Xamarin.iOS/Android and Xamarin.Forms are still susceptible to stability, bugs, and crashes.
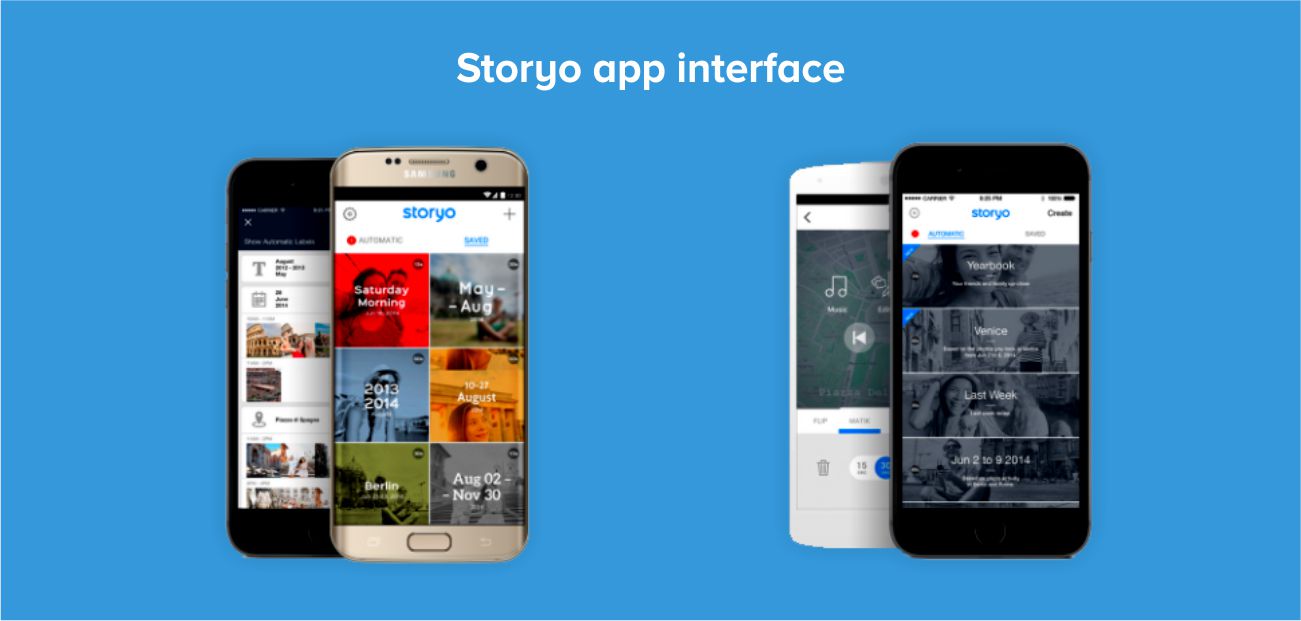
Some of Our Favourite Xamarin Apps Out There:
The World Bank, Insightly, Storyo, SuperGiant Games, Skulls of the Shogun are some of our favorite Xamarin apps on the app store today.

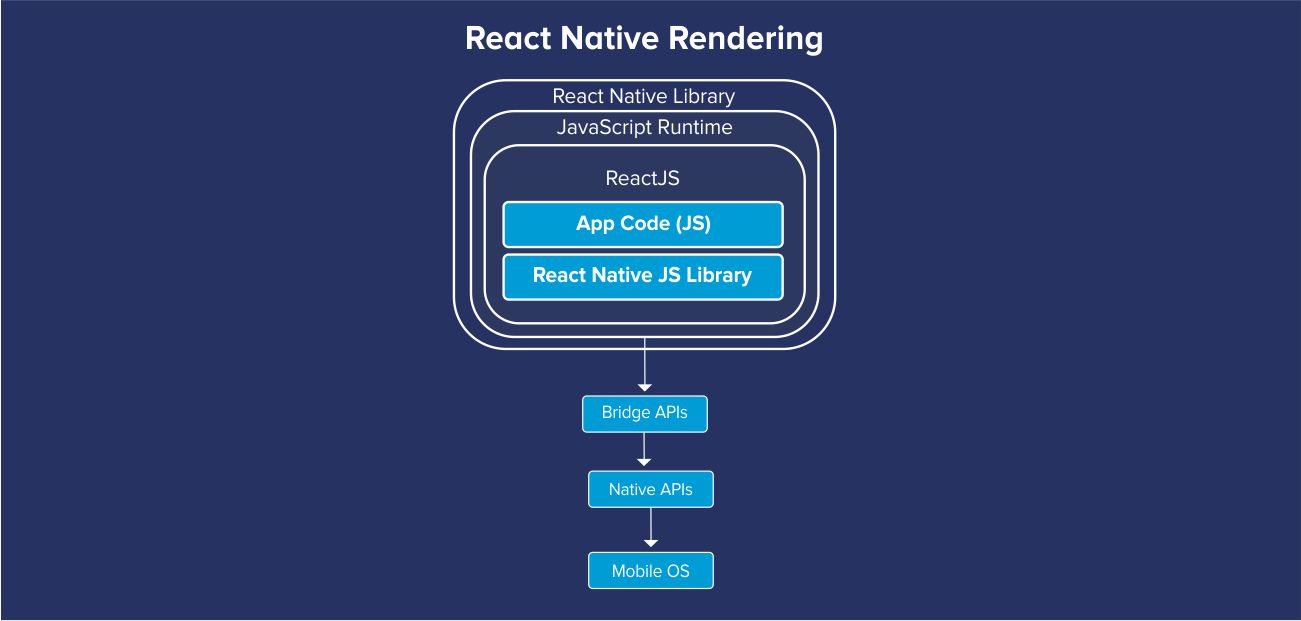
React Native
React Native is a JavaScript framework that is used for writing real, natively rendering mobile applications for iOS and Android. React Native is based on React, Facebook’s JavaScript library for building user interfaces, but instead of web browsers, React Native targets mobile platforms.
React Native is one of the most popular platforms for cross-platform mobile app development as most of the code you write can be shared between Android and iOS platforms. If you hire the best React Native mobile app developers, you can build React Native apps that are hardly distinguishable from Native apps.

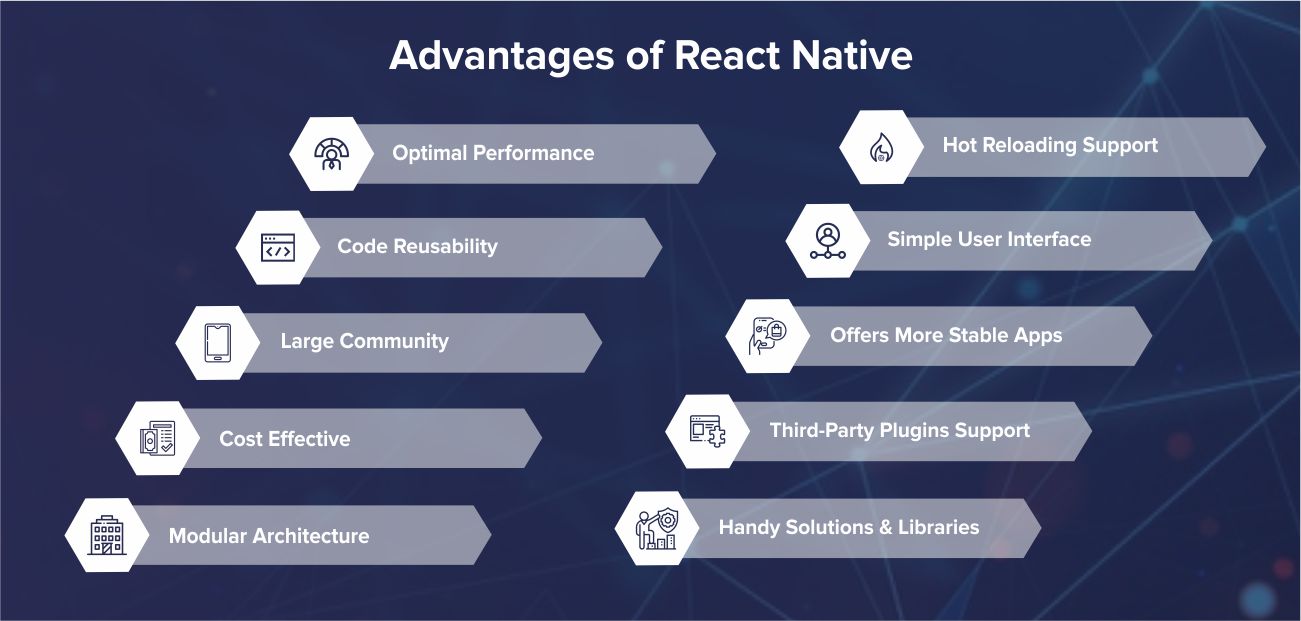
Advantages of Using React Native
High Performance – React Native apps are compiled into natively written code. This allows React Native mobile app developers to build apps that work on both operating systems and function natively with no lags.
Native UI – React Native framework provides a selection of Native UI components to give the feel of Native apps.
Modular architecture – React Native supports architecture modularity, allowing the whole code to be separated into several independent units. This gives a lot of development flexibility and makes upgrades and updates extremely easy for React Native mobile app developers.
Ready-made solutions and libraries – React Native was released on GitHub in 2013. So developers have had time to build tools and libraries for a lot of processes. There are testing frameworks, tools for type checking, technologies for workflow setup, etc. So, easier and quicker development time.
Third-party support – Many third-party services have created APIs and plugins for React Native applications like maps, payment systems, graphics, etc.
Hot reloading – Like in Flutter, React Native also allows developers to see changes they make in real-time.
Great community and ecosystem – React Native has definitely got itself a huge community.
Disadvantages of Using React Native

Still Immature – Frequent updates which can be very confusing for React Native mobile app developers. You need to keep updating and making changes to your app based on these updates. At times, you have to write separate code for components that are not compatible with React Native.
Difficult to Learn – React Native utilises JSX in the javascript syntax extension, which can be difficult to learn especially for newbies.
Initialisation Time – It takes a lot of time for initializing the runtime before it can be rendered initially because of the JavaScript thread which takes time to initialize.
Memory Management – It’s difficult to manage memory and usage in Javascript because of the float computations that are dealt with in an inefficient manner. So you can’t rely on React Native for highly computational applications.
Some of Our Favourite React Native Apps Out There:
The app store is full of top React Native apps like Airbnb, Facebook, Instagram, Uber Eats, Tesla, Skype, Pinterest, and so on.

Factors To Consider:
Popularity Check – Flutter vs Xamarin vs React Native
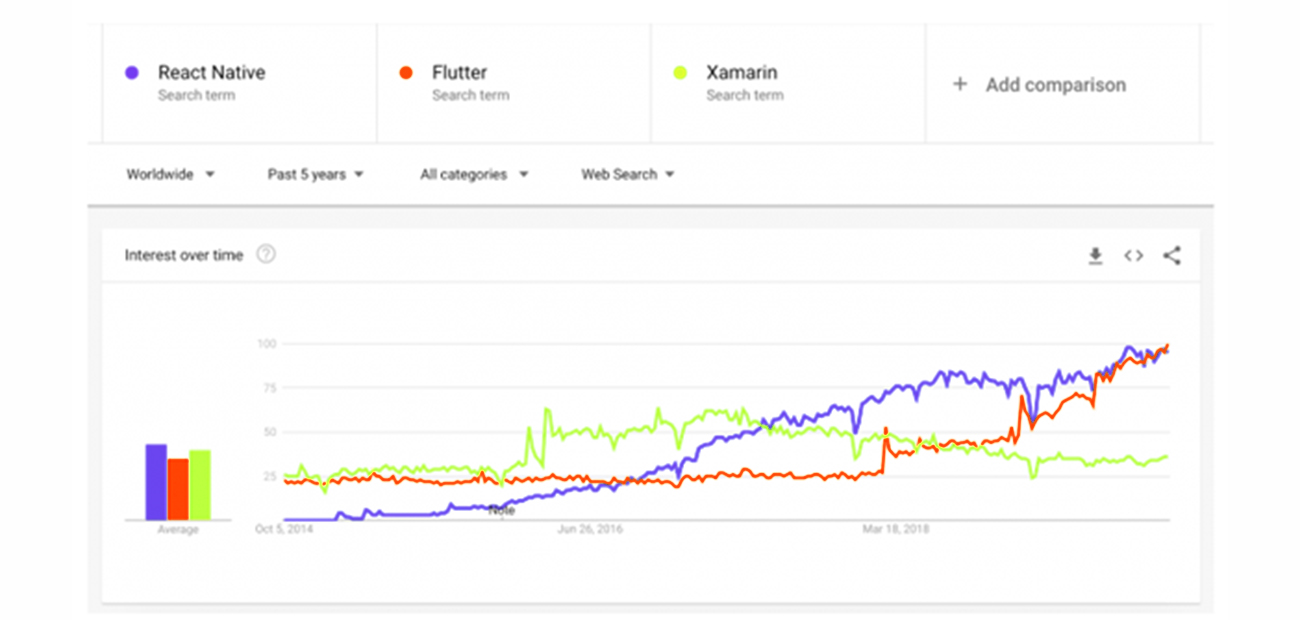
Based on Google Results

Before React Native and Flutter came into the picture, Xamarin was definitely popular. But today, there is a clash between React Native and Flutter to be on top.
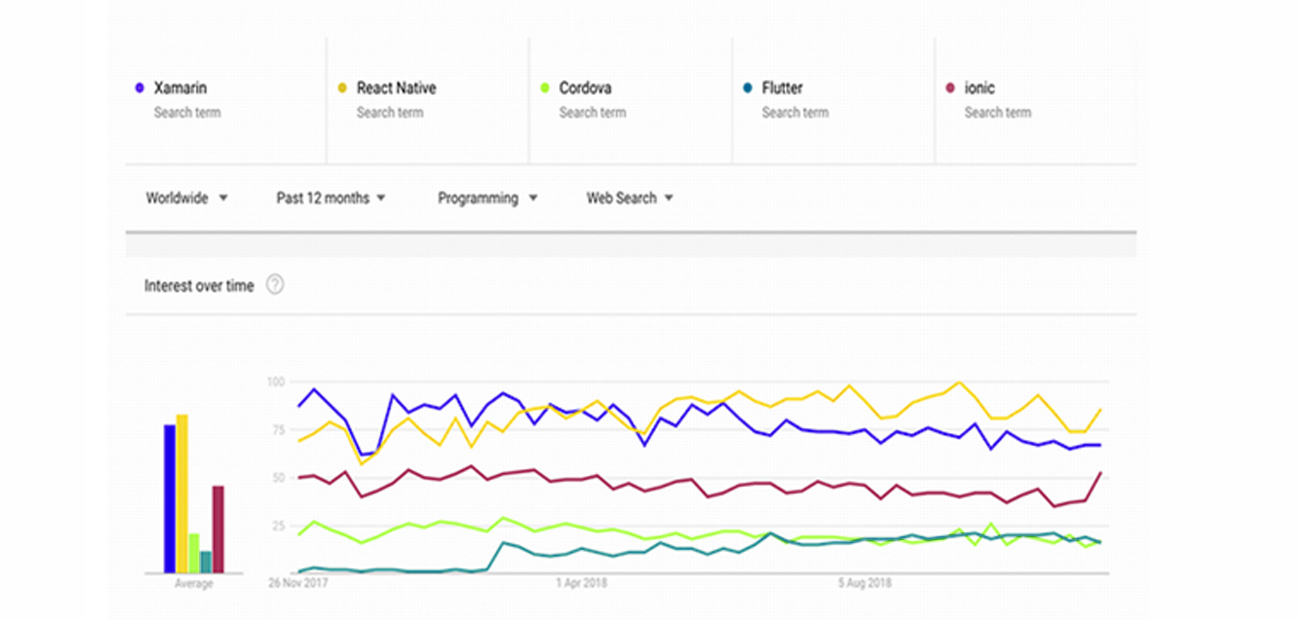
Here’s another survey by Stack Overflow.

This survey although has a different story. React Native is definitely on the top. But here we see a fight of Flutter vs Xamarin.
Winner: Based on both the data points, React Native is the most popular cross-platform mobile app development framework.
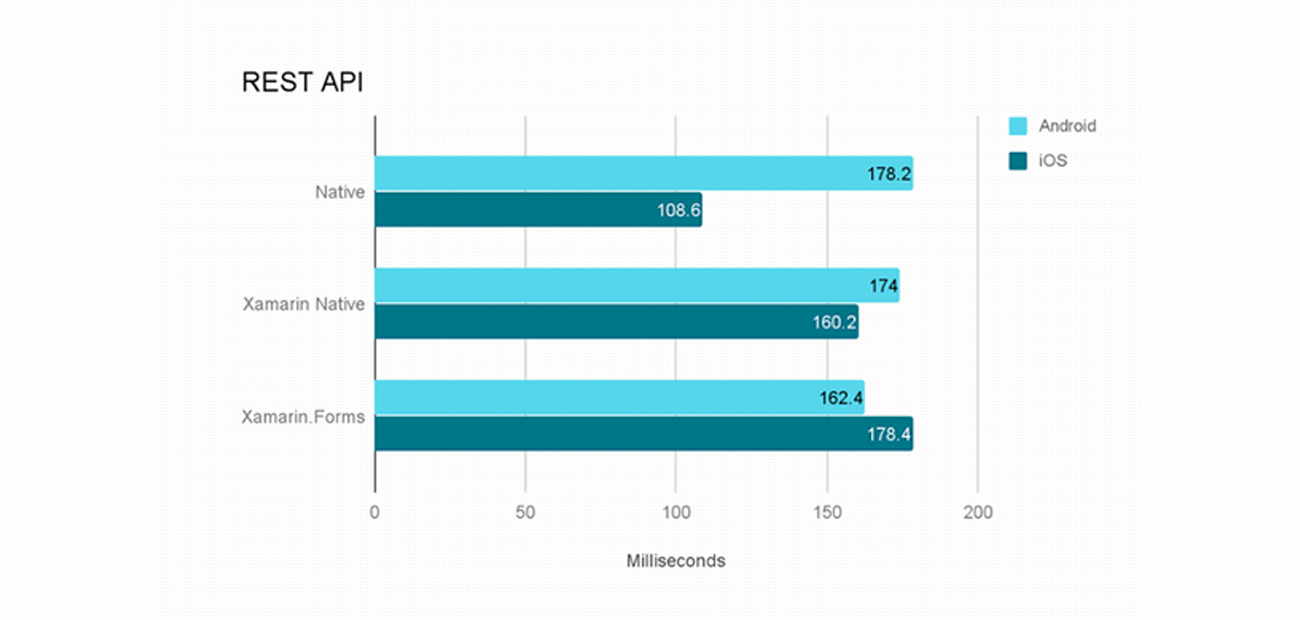
Performance Analysis – Flutter vs Xamarin vs React Native

- Xamarin: It’s got native libraries wrapped in .NET so it can leverage all native and latest APIs to utilize the full potential in Xamarin apps such as ARKit for iOS and Android-Multi Windows.
- Flutter: A lot of app developers think that Flutter has a better performance than React Native and Xamarin. And that’s half true, as Dart code is compiled with native machine code, so there’s no need for a Javascript bridge.
- React Native: React Native is dependent on the Javascript bridge which gives a hit in terms of performance. Third-party libraries can be used for speed but they are not enough.
Winner: Xamarin, as you can see its performance can be compared to that of a Native Application. Followed by Flutter and then React Native.
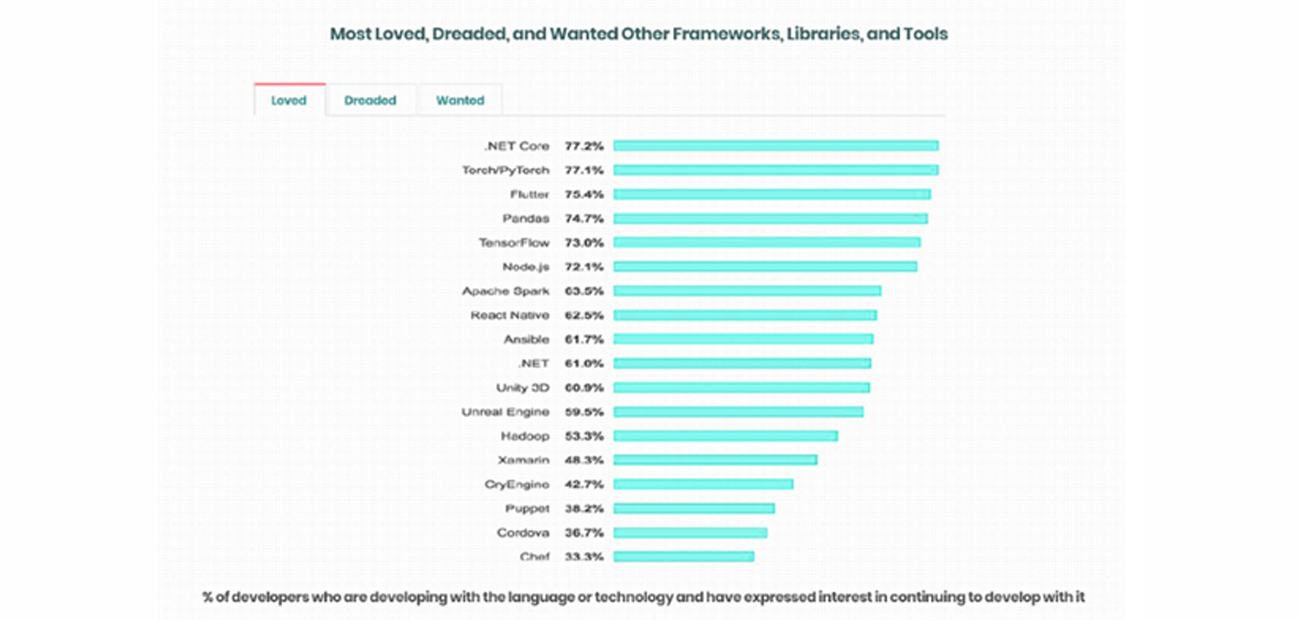
Community Acceptance – Flutter vs Xamarin vs React Native
It’s very important to see and understand how the mobile app developer community looks at a framework and responds to it to see if it even has a future.

This data is based on a Stackoverflow Survey.
Even after being just a year old, Flutter is loved by 75% of people mostly because of its performance. Followed by React Native, and Xamarin which have been in the market for quite some time.

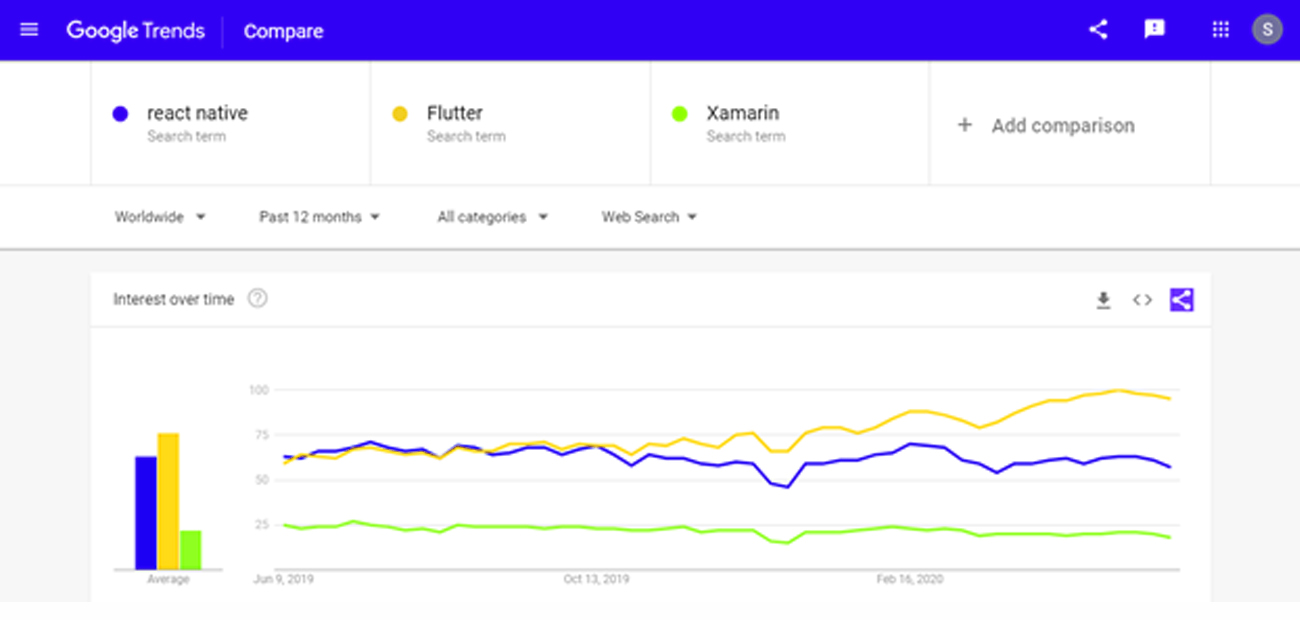
Google Trend also indicates similar results.
Winner: Flutter followed by React Native and Xamarin.
Code Reusability and Tangibility – Flutter vs Xamarin vs React Native
Xamarin: Xamarin provides a lot of flexibility for mobile app development. Xamarin.Forms can be used to build enterprise apps for iOS, Windows phone, and Android with 100% shared C# code.
If you want, you can build a bespoke UI for each platform with 70–80% shared code.
React Native: React Native is flexible and component-based. About 90% of the code can be reused between Android and iOS applications. It’s Javascript, the most adored and loved language among mobile app developers!
React Native apps can have the highest tangibility, it’s just about finding the right React Native Developers who know how to use it.
Flutter: Flutter is also flexible and easy to install and code on. Flutter allows 50-90% of code reusability as you can define one UI widget tree and reuse the defined logic.
Winner: Xamarin because of its forms component. Then React Native and then Flutter.
Low Cost App Development –Flutter vs Xamarin vs React Native
All of these frameworks are free to use other than Xamarin. Xamarin is free for developers but costs companies and enterprises around $499 to $2,999 annually depending on the license procured per desktop system.
React Native developers, Flutter developers, and Xamarin developers cost more or less the same. It mostly depends on the location of the company you hire:
- US or Canada based companies can charge anywhere between $50 to $300 per hour
- UK-based, Western European companies, and Australian companies, charge anywhere from $50 to $200 per hour
- East European companies could go from $30 to $150 per hourly
- India-based companies charge $20 to $80 per hour
Winner: Flutter and React Native could be a little less expensive considering you may have to pay licensing costs for Xamarin.
Engaging UI Experience –Flutter vs Xamarin vs React Native
React Native offers a UI experience that’s very close to Native UI as it provides a selection of Native UI components to give the feel of Native apps.
Xamarin allows you to share the logic, but the UI code is mostly platform-specific. So, for building games, which have rich custom UI, or complex animations, Xamarin is not the right choice.
Flutter framework is bundled with UI rendering components, device API access, navigation, and lots of widgets for Material Design and Cupertino that allow developers to easily render the UI on both iOS and Android platforms.
Winner: Flutter and React Native are very close when it comes to providing an almost Native Feel. Xamarin will need a lot of UI code to reach the same level of experience.
Whichever Framework You Choose, Go With Systango!
Cross-platform app development can be done using a number of frameworks. In this blog, we just looked at the top 3 frameworks – Flutter vs Xamarin vs React Native and their pros and cons. React Native is the most popular approach, Xamarin is the performance-enhanced approach and Flutter is loved by the community. Like everything else, which framework you should choose for your next mobile app depends on your mobile app development needs.
Whatever you do, make sure to choose the best software development agency in London to be your technology partner. Still have questions about the best development approach for your mobile application, don’t worry, the first consultation is on us!
Related posts
App Development
Mobile Apps
Technology
Web Apps
Building Your App? Rust vs Go: A Guide for Business Owners
21 Feb 2024
Blockchain
News
NFT
Software Development
Technology
Web 3
How Systango Pioneered USA's 1st NFT Ticketing Marketplace for Veraticket?
01 Feb 2024
Let’s talk, no strings attached.
