Why Do We Love React Native for Building Native iOS and Android
Published on 10 Apr 2018

Why Do We Love React Native for Building Native iOS and Android
“The ease and agility of Facebook’s React framework binded with promise of delivering truly native feel and efficiency on both iOS and Android makes us love React Native.”
A Glance at the History of Hybrid Mobile Applications:
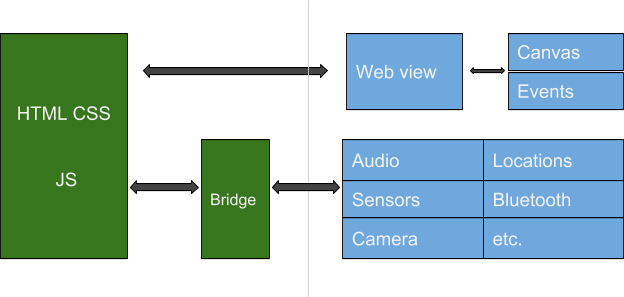
There has always been a notion of Hybrid mobile applications in the software industry, it came with technologies like Phonegap, ionic, Apache Cordova and others. Even Apple before releasing their own iOS SDK encouraged developers to write and deliver web apps for iPhones. But at the core of development, every technology uses webviews (a native browser component to render HTML). So, essentially, they are all websites embedded in a mobile app through what we call a WebView. One of the biggest problem when building mobile app with these technologies is that they inherit all issues that web has, like the bugs of styles working differently on different browsers which indirectly also breaks the standards as imposed by respective OS platforms.

The reasons to prefer React Native
1) It’s all Native !
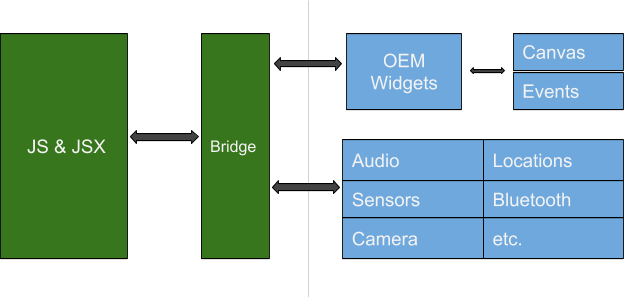
One of the biggest reasons for React native to become so popular amongst the developer community and also to become our favourite for cross platform app development is its promise for being truly Native in every sense. It is built with a concept of solid JS-OEM bridging architecture for functionality as well as UI because of which it conforms to every standard as imposed by the different OEMs thus providing native feel, along with faster performance as compared to traditional hybrid technologies which makes React Native revolutionary in the hybrid app development space.

2) Reactive in nature.
“UI is the function of data; If data changes, UI should change.”
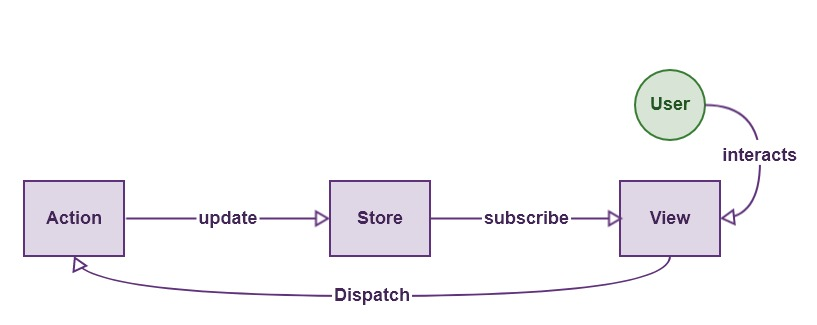
React Native, coming from the family of Facebook’s ever successful React framework makes it ready for being reactive in nature as each screen (Activity – android and UIViewController – iOS) in React Native extends from React’s Component so automatically inherits all the React’s lifecycle callbacks and with the added usage of predictive state container like Redux, it really becomes very easy to work with shared state of data throughout the application lifecycle, thereby proving React Native to be one of the best architectural approach for Reactive programming for mobile applications which is a buzzword among the mobile developers these days. In native technology stack, the reactiveness comes at the cost of a whole bunch of extra code like in android – RxAndroid is one of the popular libraries to help write reactive applications. Likewise in iOS there are RxCocoa and RxSwift which enable the developers to write reactive applications. So with the future point of view, a language coming pre-equipped with reactive programming architecture is self explanatory to be opted for applications demanding reactive paradigm.

Redux in action with React Native.
3) Shared codebase for different platforms.
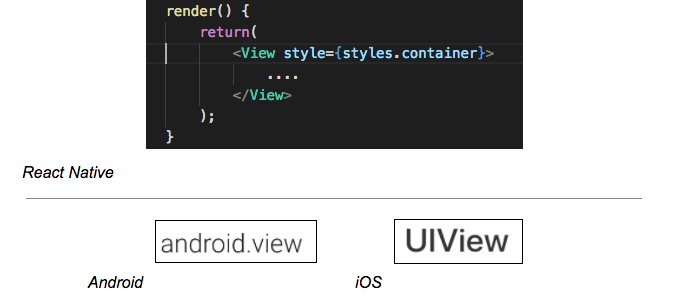
React Native provides an easy to use JavaScript-JSX API to write beautiful UI with declarative JSX code and functionalities with javascript. Almost every commonly used platform elements are exposed to the JS-JSX API, for example the keyboard show/hide events, Application state, UI widgets like Touchables, Text Inputs, ScrollView, View etc. Behind the scenes, this rich API is directly bridged to the Native counterparts of the respective platforms thereby giving an easy to develop environment to the developer for both platforms simultaneously without requiring him/her to be fully aware of each platform’s native code. Though we would recommend to have native knowledge of one of the platforms if you wish to do magic with the bridging concept. This Javascript wrapper for the native components reduces the development time by almost 25-30% when compared with developing platform specific iOS and Android native apps which is also one of the biggest cost effectiveness factors associated with react native development.
For example: <View> in React Native directly maps to native android.view in android and UIView in iOS.

4) You are the pilot : Fly out mission critical application parts from RN to pure native code to keep the stuff in control.
That being said, you are the actual decision maker for your application architecture like, which component to use from React Native library, any 3rd party library or if you want to make one for yourself with native code. There are times when you may want a custom version of some component or functionality which you might want to create on your own. The bridging API makes that very easy to do with simple codebase in both android and iOS. You can expose functionality and UI as well from native to Javascript in not many lines of code which means you are not at all restricted to use definite components given by RN library. For example there are many use cases in an application where we want to execute some code on a worker thread, javascript being single threaded won’t just allow it solely so you can actually spawn off this specific task to a native worker thread and command javascript to listen for its completions or just wait for its callbacks to get called while progressing with the UI renderings and other stuff.
5) It is fast !
React Native is just sufficiently great to keep your app’s UI running at a stable rate of 60 frames per second. Behind the scenes, the JS code runs on its own thread, separate from the main UI thread of the app. So even when your app is working on hard parts of logics like computation, your UI will be smoothly running at rate of 60fps as long as UI is not blocked by JS thread.
6) Smaller release cycles of RN and humongously large community.
Facebook releases major updates in the technology every 2 weeks which itself speaks about its fast development curve and the maturity it is attaining. Also, being a revolutionary mobile tech, it has a huge fan base of developers who keep on contributing to the open source either directly to React Native code or as third party libraries published as npm modules thus providing rapid development opportunities. To name a few, which are must needs of any mobile applications are:
- react-navigation : Gives navigation component for navigating between application screen and maintaining navigation hierarchy.
- react-native-vector-icons : Helps render vector assets using declarative JSX statements, supports different icon providers – material icon, font awesome, entypo, Feather, etc.
- react-native-fetch-blob: Gives native filesystem and data transfer support.
- react-native-fcm: A firebase cloud messaging wrapper for React native.
7) React Native in action
React native is becoming a preferred choice of many companies including many from Fortune 500 too. Just to quote a few names, here’s a list that includes links and specifies how they are using React Native in their products.
and many others too. If you have come this far, I would like to thank you. It’s now time for some interesting analysis conclusions:
Though there are huge number of pros of using React Native, if i am being honest there are a few things which are really annoying as well :
- The official documentation is not as great as the android’s and ios’s documentations.
- At the end of the day you are writing Javascript which is not efficient for CPU intensive tasks, and there is an overhead when javascript controls the native elements which makes it always fall behind the optimized native applications.
- You need to have certain expertize with native code as well as with at least one platform, if you are trying to develop complex application.
But these are not just big enough things to stop this bleeding edge technology from evolving.
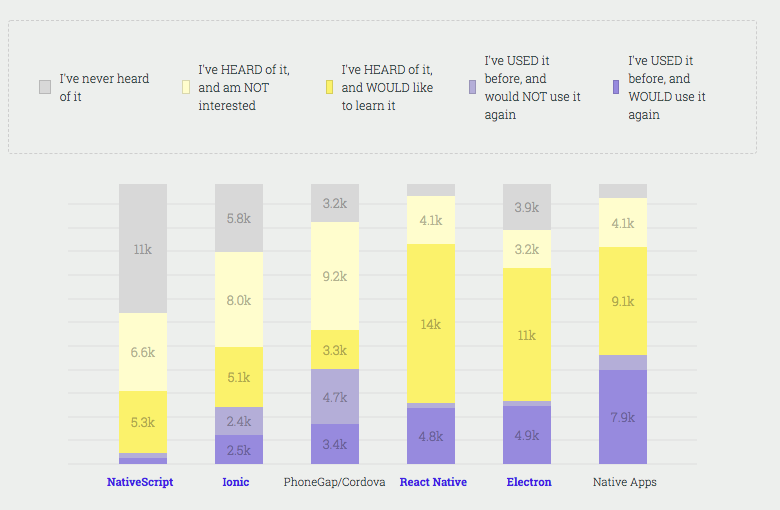
There are always ways to bring a RN app more closer to native performance, like by moving CPU intensive and graphic intensive parts to native, optimizing javascript code, by reducing the complexity of UI JSX tree by making optimized and flat designs, choosing correct libraries, and maintaining the code with updates. When making sure to apply best practices the pros really outweigh the cons which is making react native very popular amongst the developer community and encouraging people to make cross platform mobile solutions faster and performant than ever before. Below is a graph showing the interest among developers for different mobile technology stacks.

The state of JavaScript Mobile Results
Conclusion:

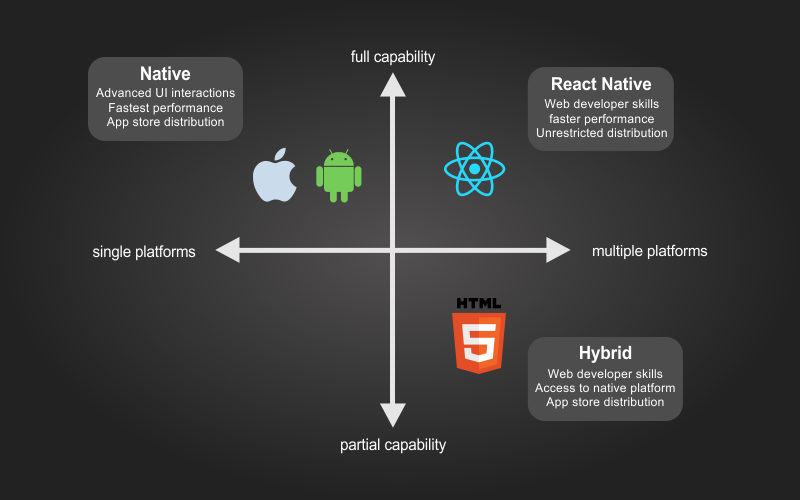
When making a comparative analysis between the three technology stacks in terms of developer productivity, faster development iterations, performance and cost, React Native really stands out. Because it really enables quicker prototyping with JSX, ability to write native module to make performance boosts in the application and the easy learning curve that really encourages people to adapt it faster than ever before especially web developers familiar with React can adapt to mobile stack in no time justifying the Facebook’s “Learn once, write everywhere” vision for React framework.
Related posts
App Development
Mobile Apps
Technology
Web Apps
Building Your App? Rust vs Go: A Guide for Business Owners
21 Feb 2024
Start Up
Technology
Web Apps
Choose Better Between Front-End Developers, Back-End & Full Stack Developers
22 Sept 2022
Let’s talk, no strings attached.